BOID
[iOS] 스크롤뷰의 델리게이트 메서드 모음 - HoonIOS 본문
안녕하세요 HoonIOS입니다. :)
저번에는 스크롤 뷰에 대한 내용과 간단한 구상을 해봤는데요, 이번 포스팅에서는 이 구상한 것을 이용해서 델리게이트 메서드에 대해 알아보려고 합니다. :)
스크롤 뷰의 델리게이트 메서드 모음

애플 공식문서에 나와있는 UIScrollViewDelegate에 대해 의미를 한번 알아봐야겠죠? ㅎㅎㅎ
애플 공식문서에서 말하나는 스크롤 뷰 델리게이트는 스크롤 뷰 클래스의 확대, 축소, 스크롤링, 스크롤링 애니메이션 같은 것에 메시지 반응을 한다고 나와있습니다.
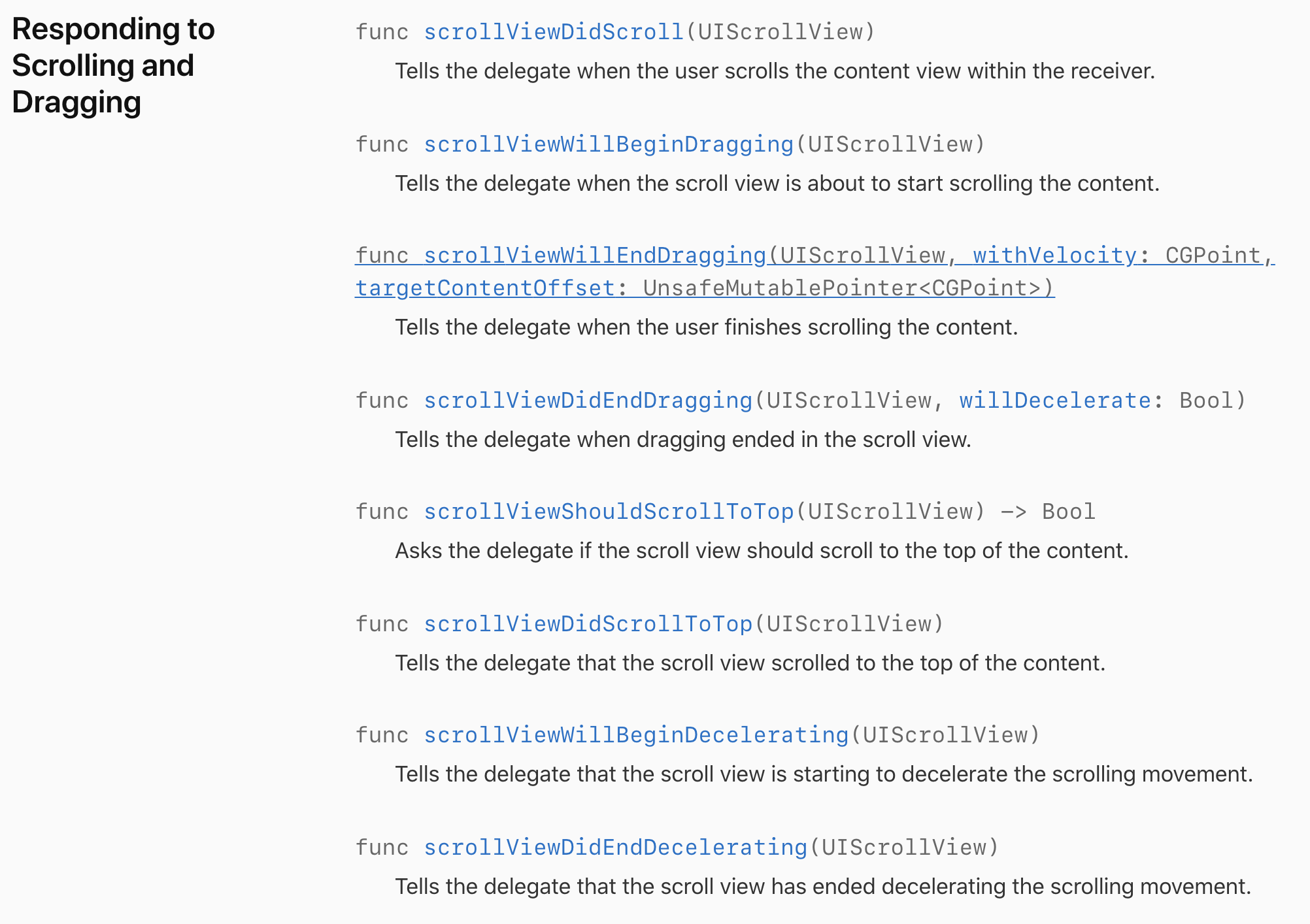
그럼 어떤 메서드들이 있는지 한번 확인해보겠습니다.
스크롤 뷰 델리게이트는 크게 2가지로 나뉩니다.
- 스크롤할때 반응하는 메서드
- 줌 할 때 반응하는 메서드
우선 스크롤할 때 반응하는 메서드들 아래에 있는 것들을 살 펴보겠습니다.

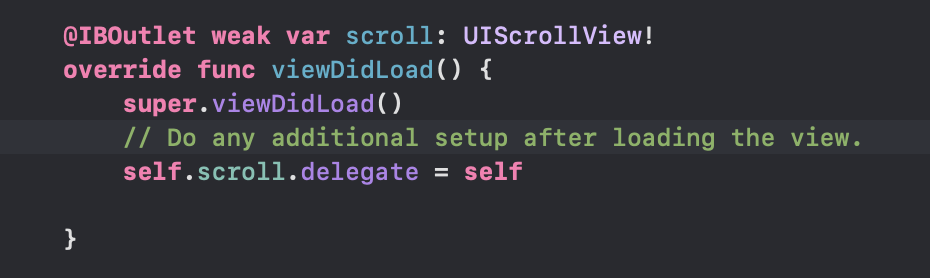
우선 이 객체의 델리게이트는 나야 나한테 알려줘!라고 설정을 해야겠죠?

이제 한개씩 한번 알아보겠습니다.
scrollViewDidScroll(_:)

이 메서드는 사용자가 스크롤할 때 발생하는 메서드입니다.
한번 구현을 해보겠습니다.

우선은 클래스를 extension 하고 델리게이트를 선언해주겠습니다.
저는 해당 델리게이트 메소드에 기본적으로 스크롤 발생할 때마다 콘솔 창에 scroll~~ 이라는 로그가 찍히도록 설정해주었습니다.
그럼 이제 스크롤될때마다 메서드가 실행되는지 한번 확인해보겠습니다.!
아.... 잠시만요!!!!
그냥 구현할려고 하니깐 이게 구분이 안돼서 잘 나오는지 잘 모르겠습니다... 그래서 해당 메서드를 카운트해줄 수 있는 변수를 설정해줘 실행이 될 때마다 1씩 증가하게 구현을 다시 해줬습니다.

와.. 한번 스크롤이 될 때마다 엄청 많이 발생을 하는 것을 볼 수 있습니다.😳😳😳
scrollViewWillBeginDraaging(_:)

이 메서드는 스크롤링이 시작될때 실행되는 메서드입니다.
한번 구현해보겠습니다.

이번에는 콘솔창에 will Scroll과 함께 해당 메서드를 카운트해주게 메서드를 구현해봤습니다.

오 이거는 스크롤이 될 때마다 실행되는 메서드가 아니라 터치를 해서 스크롤을 할 때마다 실행이 되는 메서드네요 오호
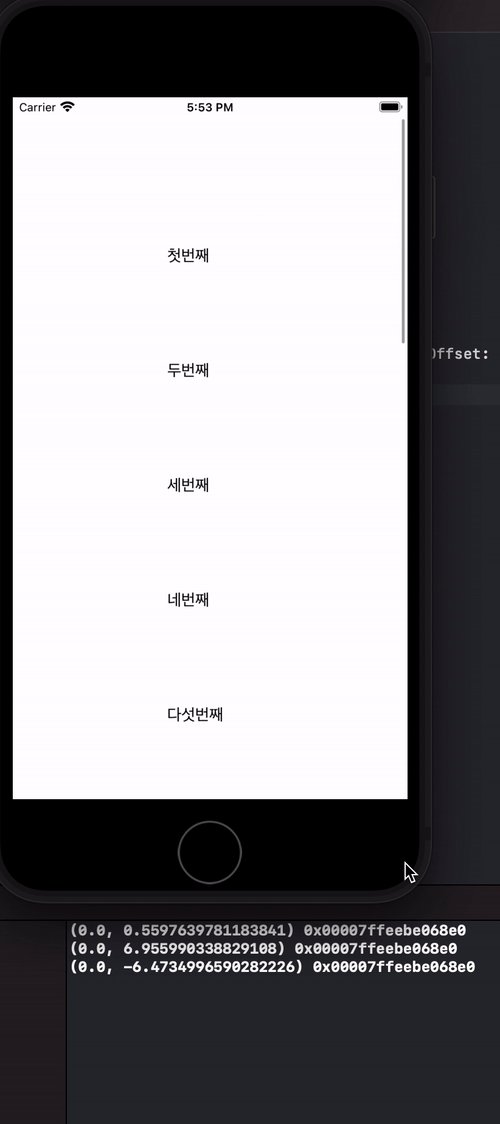
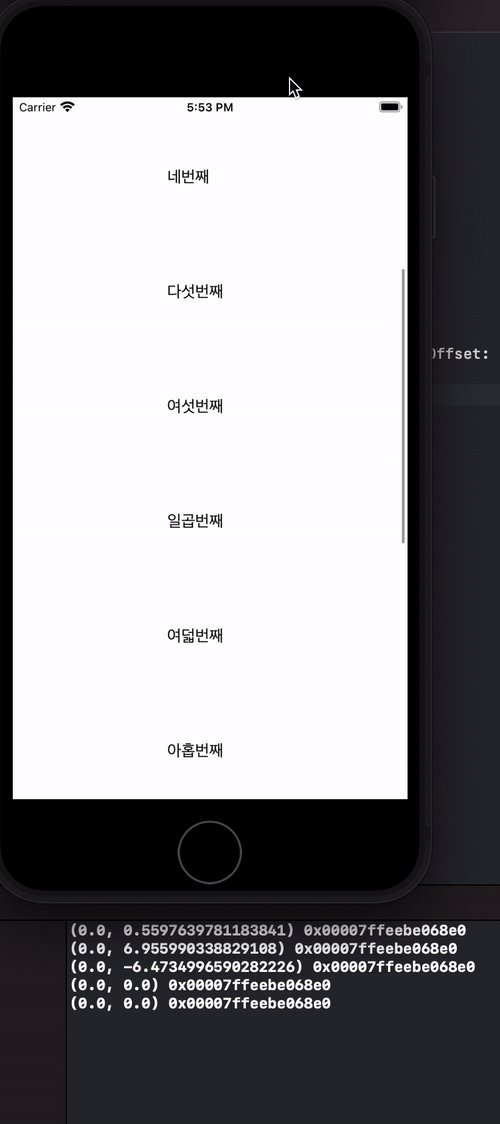
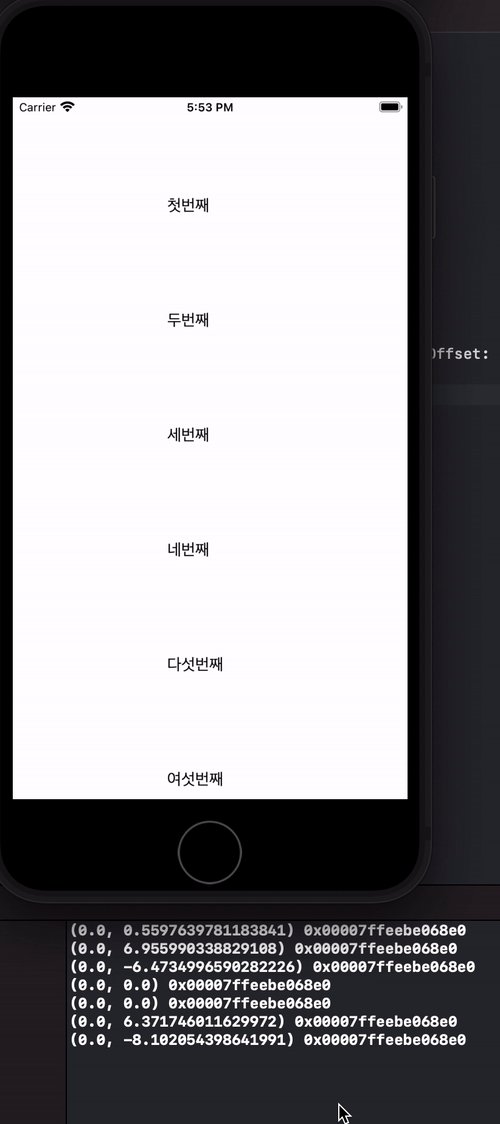
scrollViewWillEndDragging(_:)

이 메서드는 스크롤이 끝났을때 발생하는 메서드입니다.
우선 이 메서드의 매개변수에 대해 알아보겠습니다.
- velocity - 스크롤하다가 터치를 땟을때의 속도, 참고사항으로 아래로 스크롤할 때의 속도는 +, 위로 올릴 때의 속도는 -입니다.
해당 매개변수는 CGPoint로 되어 있어서 x, y축 값으로 설정되어 있습니다. - targetContentOffset - 스크롤이 정지되었을 때의 예상 위치입니다.

로그를 보시면 스크롤이 빨라질 때 느려질 때 숫자가 달라지는 게 보이고 위로 스크롤할 때는 -, 아래로 스크롤할 때는 +가 되는 것을 볼 수 있습니다.
scrollViewDidEndDragging(_:willDecelerate:)

이 메서드는 스크롤 뷰의 드래그가 끝났을 때 델리게이트에게 알려주는 메서드입니다.
해당 메서드의 매개변수에 대해 알아보겠습니다.
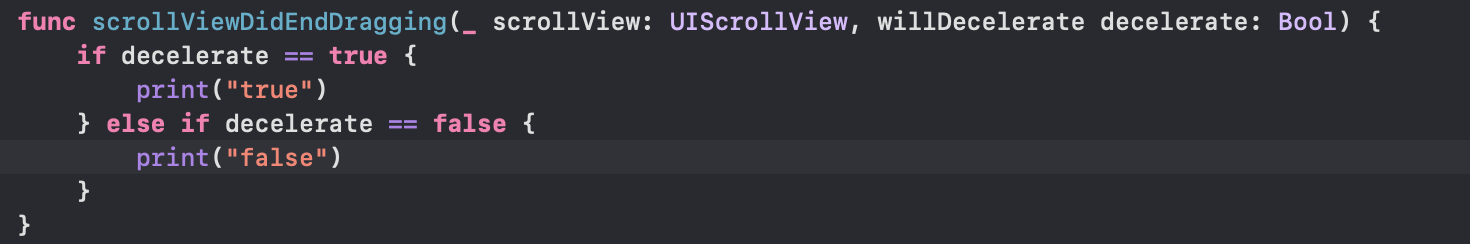
- decelerate - Bool형으로 만약 사용자가 터치를 놨는데 현재 스크롤링이 끝났으면 false 그렇지 않고 계속 스크롤 중이면 true를 반환합니다.
true일 때와 false일 때 출력을 다르게 해 봤습니다.

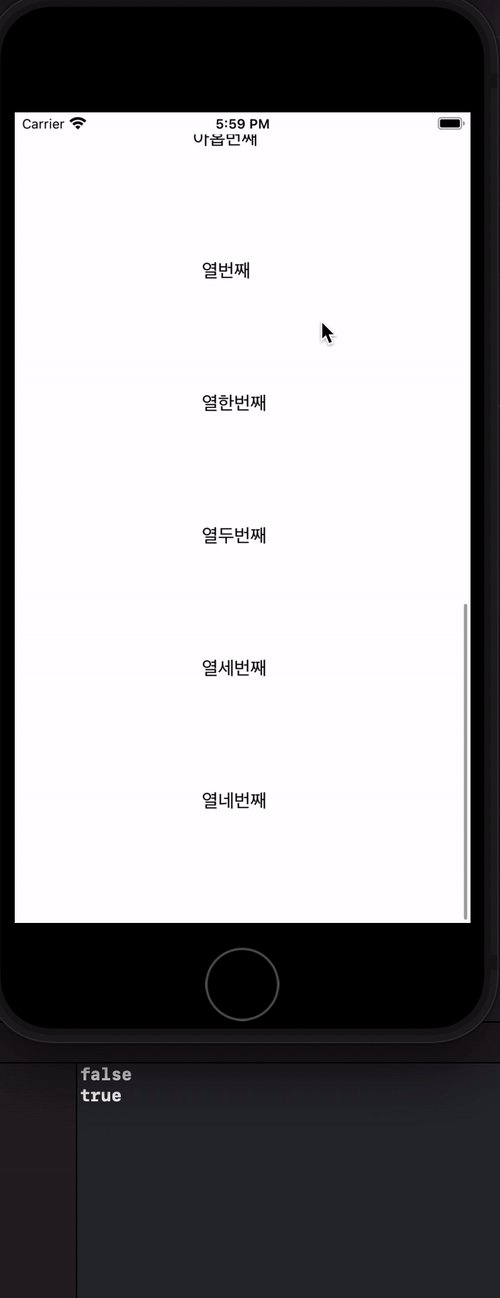
결과를 한번 봐보겠습니다.

이렇게 탭을 놨을 때 스크롤 상태면 true, 스크롤이 멈춰있으면 false를 반환합니다.
scrollViewShouldScrollToTop(_:)

뭐지 메서드 명이 이게 무슨 메서드인지 설명을 해주는 기분이네요 ㅋㅋㅋㅋㅋㅋㅋㅋ
하 애플 이런 거 너무 좋네요 ㅎㅎㅎ
이 메서드의 반환 값이 Bool인데요, 만약에 true로 해주고 위의 상태바 중간을 터치하면 맨 위로 올라가게 되고 그렇지 않고 false로 값을 줬으면 아무리 눌러도 반응이 없습니다.
이 메서드는 많은 어플들이 제공하는 기능으로 잘 알고 계시면 좋을 것 같다고 생각이 듭니다.
한번 true, false일 때를 놓고 차이를 한번 봐보겠습니다.


왼쪽이 true로 return을 했을 때고 오른쪽이 false로 return을 했을 때입니다.
결과를 보시면 아시겠지만 true로 했을 때는 상태바를 탭 해서 맨 위로 가는 것을 알 수 있고 false로 줬을 때는 상태바를 아무리 탭 해도 지워지지 않은 것을 볼 수 있습니다.
scrollViewDidScrollToTop(_:)

이 메서드는 제일 맨 위로 스크롤이 되었을 때 실행되는 메서드입니다.
앞에서 포스팅한 메서드 scrollViewShoildScrollToTop의 메서드 리턴 값을 true로 했을 때 나오게 되고 또는 스크롤 뷰의 scrollToTop 프로퍼티를 true로 줬을 때 출력을 하게 됩니다.
이 메서드는 앞에서 포스팅한 scrollViewShouldScrollToTop(_:) 메서드와 같이 콜라보를 해보겠습니다.

이제 결과를 한번 봐보겠습니다.

해당 스크롤 뷰가 맨 위로 도착했을 때 메서드가 출력되는 것을 볼 수 있습니다.
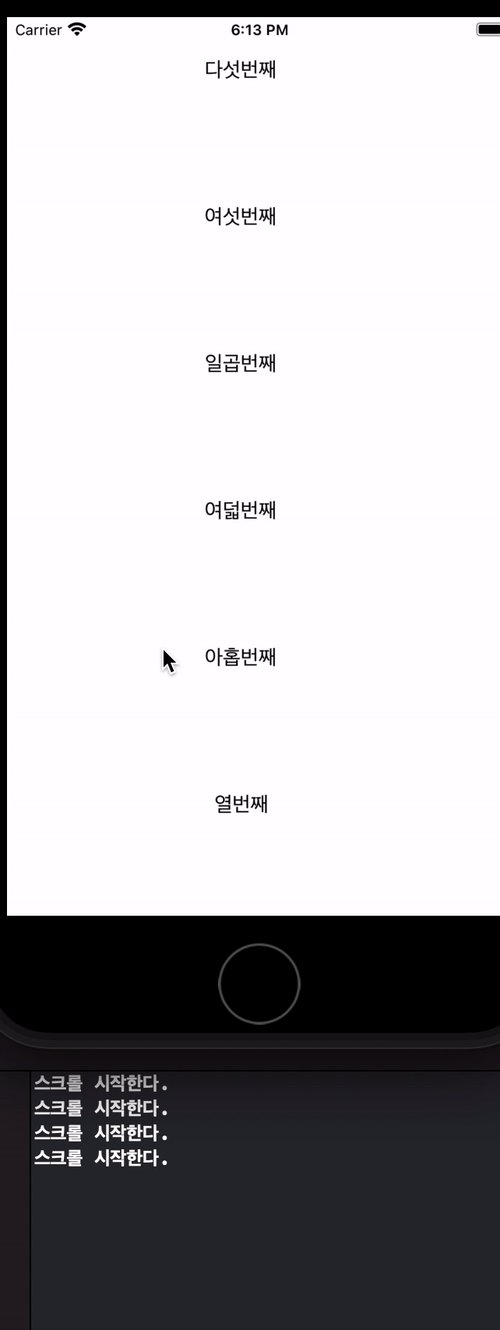
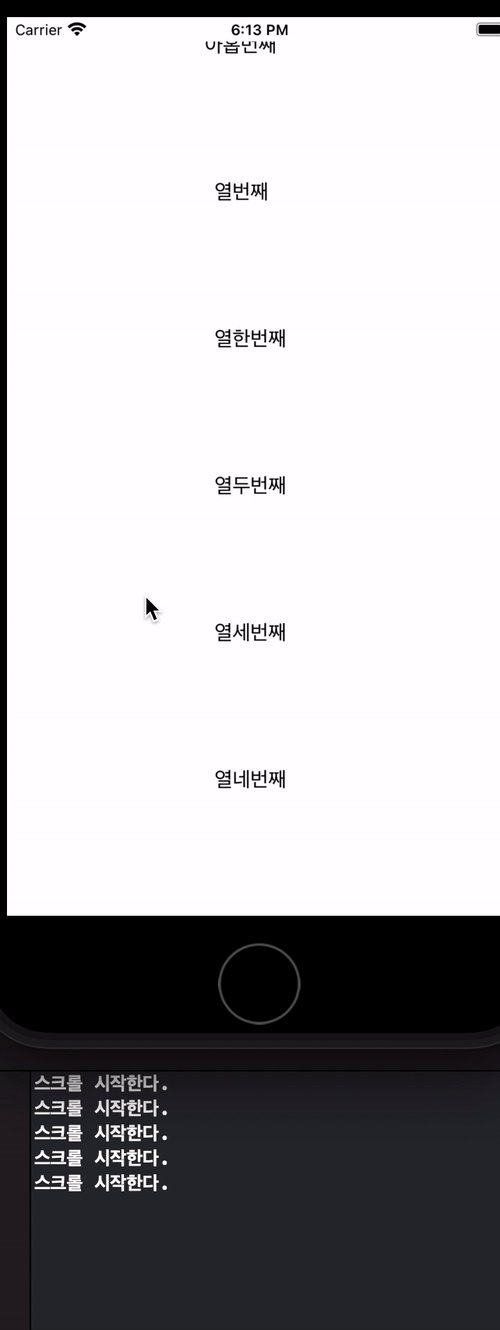
scrollViewWillBeginDecelerating(_:)

이 메서드는 스크롤링으로 인해 움직이기 시작할 때 알려주는 메서드입니다.

결과를 보겠습니다.

스크롤을 시작하자마자 발생하는 것을 확인할 수 있습니다.
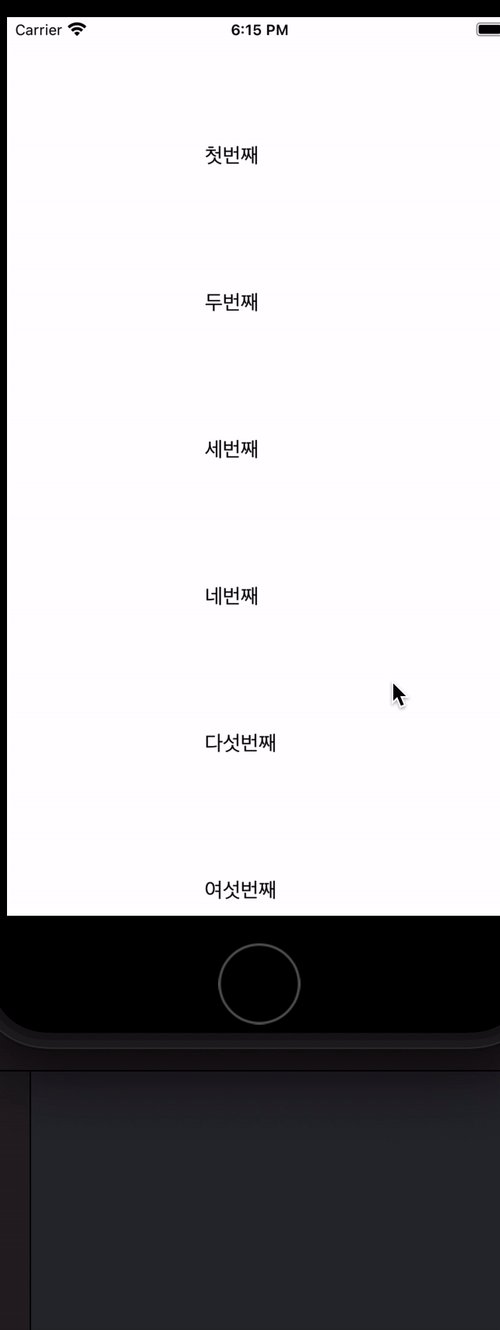
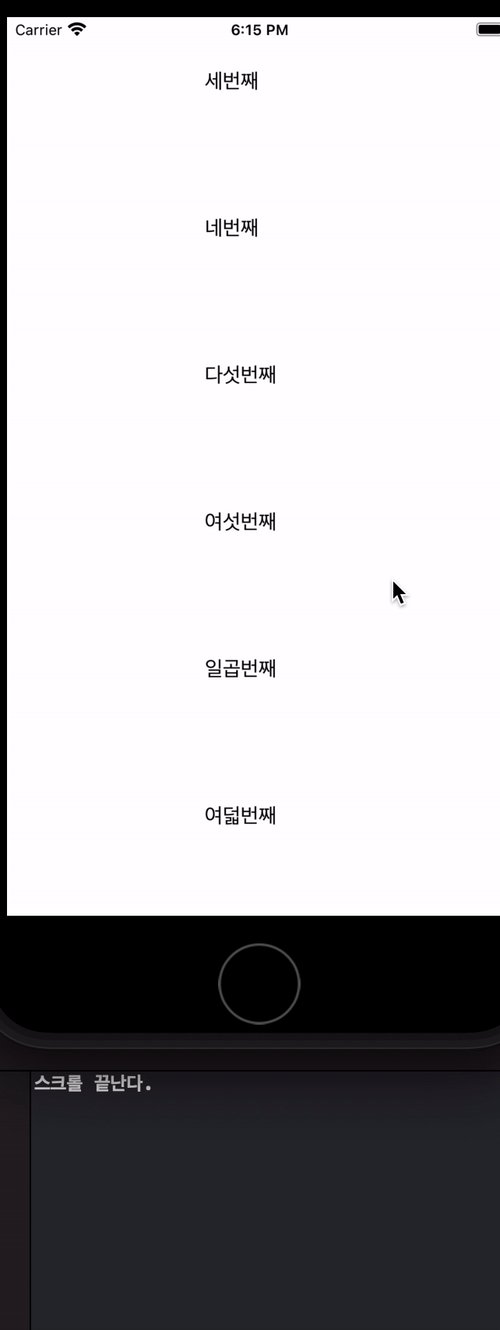
scrollViewDidEndDecelerating(_:)

이 메서드는 스크롤링이 아예 멈추게 되면 발생하는 메서드로 중요한 전제 조건은 스크롤링이 아예 끝나야 된다는 것입니다.

한번 결과를 봐보겠습니다.

스크롤링이 끝나야지 출력되는 게 보이시죠?
이 메서드의 중요한 것은 손이 놨을 때가 기준이 아니라 스크롤이 종료되었을 때 발생을 한다는 것입니다.
이렇게 스크롤링에 관한 델리게이트 메서드를 모두 알아봤습니다.
이제는 델리게이트 메서드에서 스크롤링이 아니라 zomming에 관련된 메서드를 포스팅하려고 합니다.

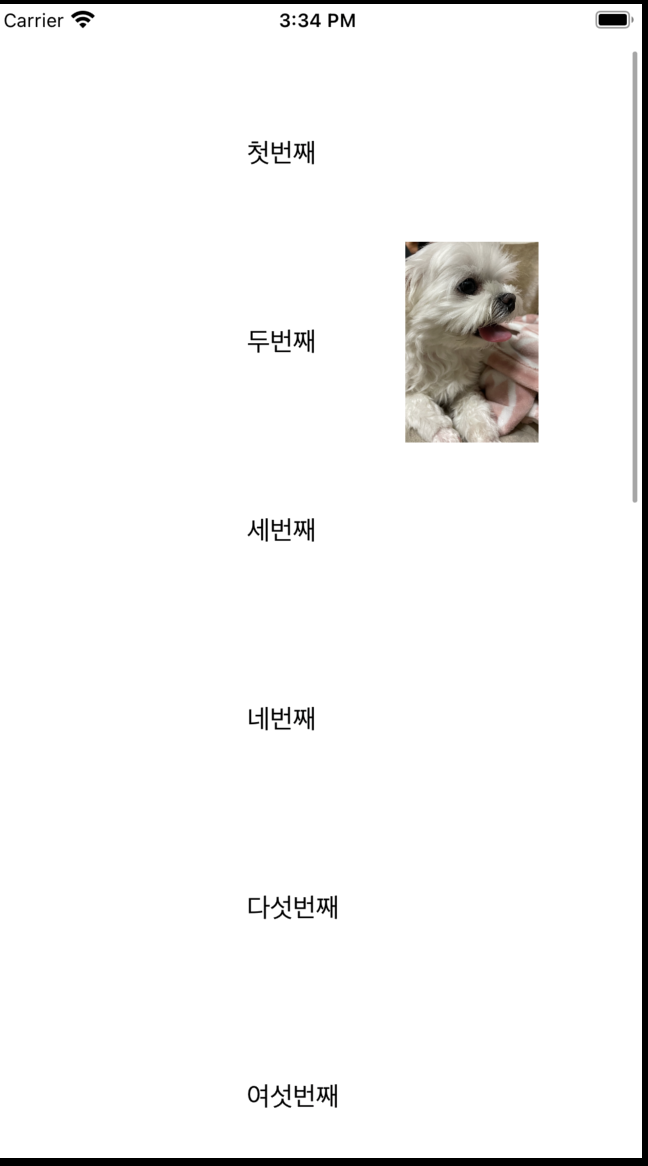
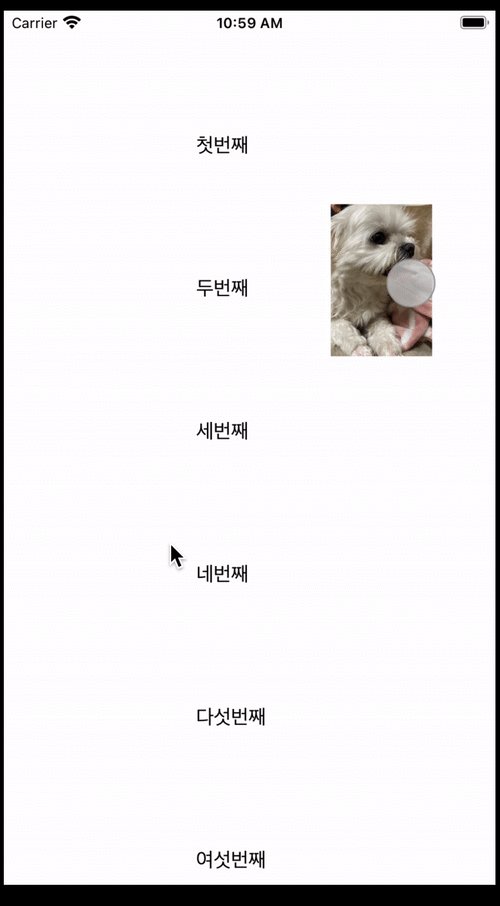
우선 기본적으로 스크롤 뷰에 이미지 뷰를 넣어주고 아웃렛 변수도 선언을 해주겠습니다.

스크롤 뷰의 줌 스케일 값을 잡아줍니다.

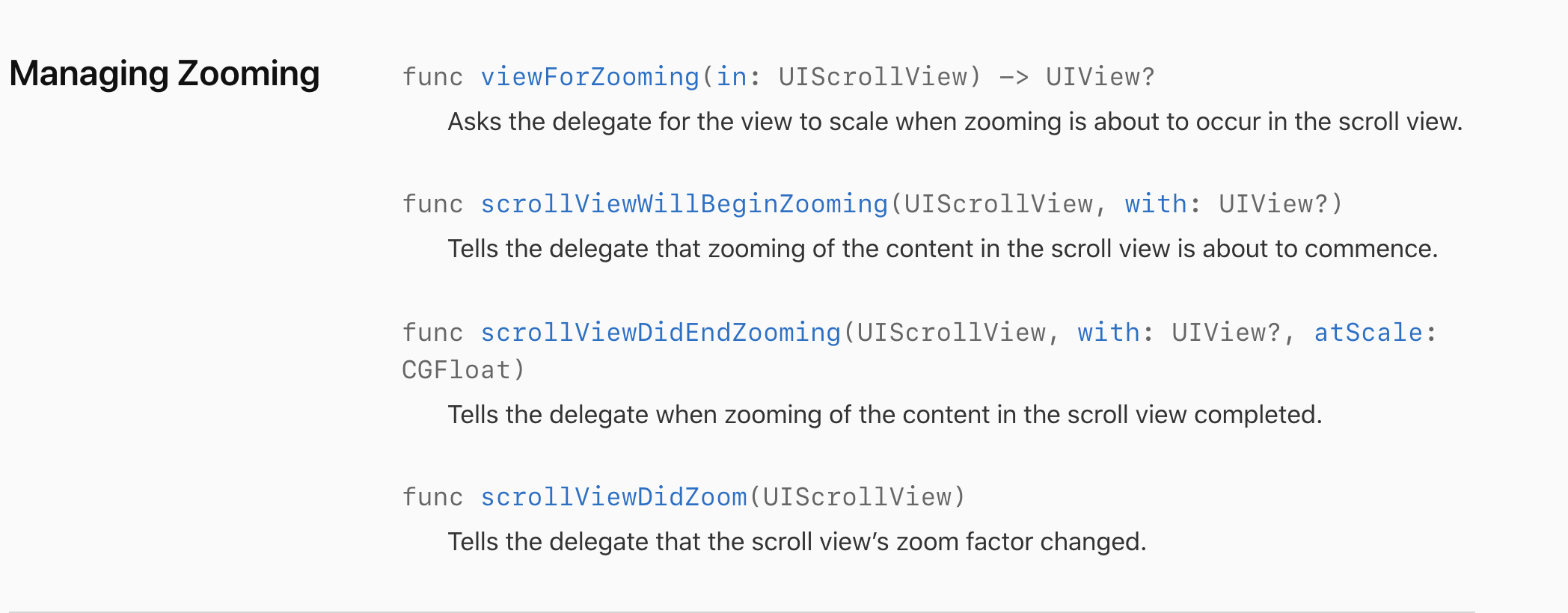
viewForZomming(in:)

이 메서드는 스크롤 뷰 줌잉이 일어났을 때 뷰의 스케일을 델리게이트에 말하게 됩니다.

UIVIew를 리턴하게 되는데 해당 view는 줌을 할 때 UIView객체를 리턴해주면 됩니다.
한번 구현해보겠습니다.

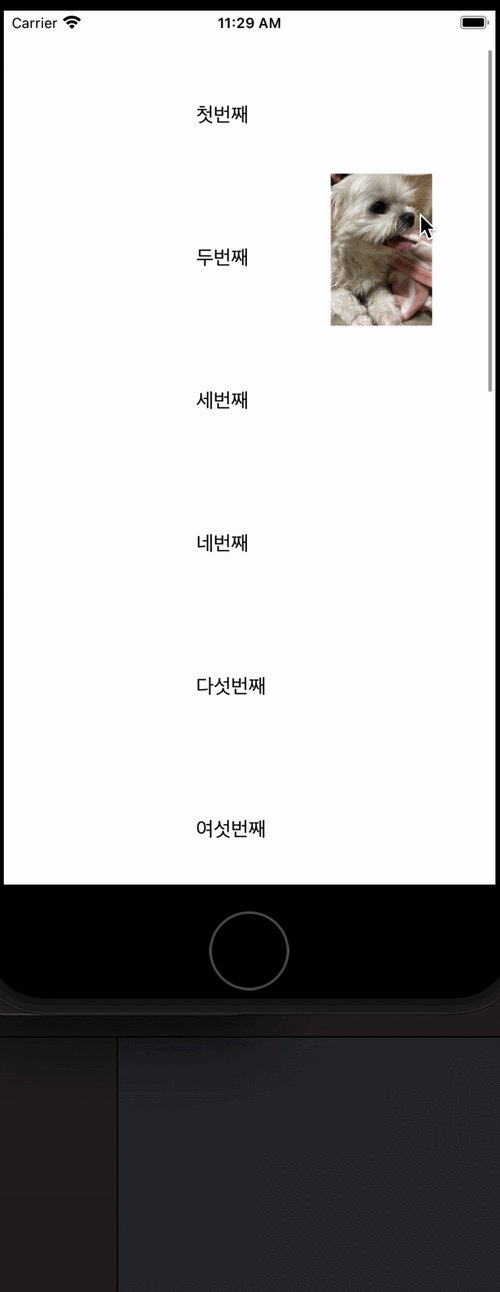
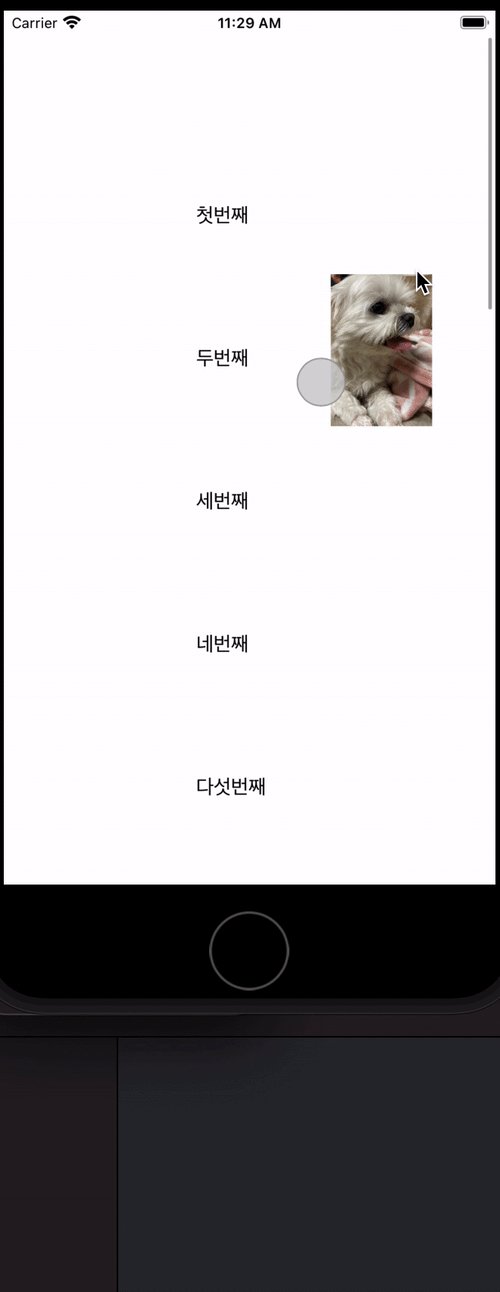
아웃렛 변수로 선언해줬던 이미지 뷰를 return 값에 넣어줬습니다.

줌을 pitch - in, pitch - out 해주면 사진이 바뀌는 것을 확인할 수 있습니다.
scrollViewWillBeginZooming(_:with:)

이 메서드는 스크롤 뷰에서 콘텐츠 확대/ 축소가 시작되려고 할 때 (딱 시작할 때) 델리게이트에게 알려주는 역할을 합니다.
이 메서드에는 매개변수 2개가 있습니다. 한번 알아보겠습니다.
- scrollView
- 보여줄 스크롤 뷰 객체 - view
- 줌 한 뷰에 대한 정보
두 번째 매개변수는 뷰에 대한 정보가 들어있어 값을 출력해보면
<UIImageView: 0x7fa47af0b000; frame = (273 143; 90 128); clipsToBounds = YES; autoresize = RM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x600003660d40>>
같은 뷰에 대한 정보 값들이 나오게 됩니다.
scrollViewDidEndZooming(_:with:atScale:)

스크롤 뷰의 콘텐츠의 줌을 확대 축소가 완료되었을 때의 Scale, 뷰 정보를 알려줍니다.
세 개의 매개변수를 가지는데요 알아보면은
- scrollView
- 보여줄 스크롤 뷰 객체 - view
- 줌 잉한 뷰의 객체 정보 - scale
-줌잉을 완료했을 때의 scale정보를 나타나게 되는데 스크롤 뷰 객체의 maximumZoomScale, minimumZoomScale프로퍼티 제한을 두었으므로 이 값 사이의 값들이 출력을 하게 됩니다.
scrollViewDidZoom(_:)

스크롤 뷰의 확대, 축소비율이 변경될 때마다 델리게이트에 알려줍니다.
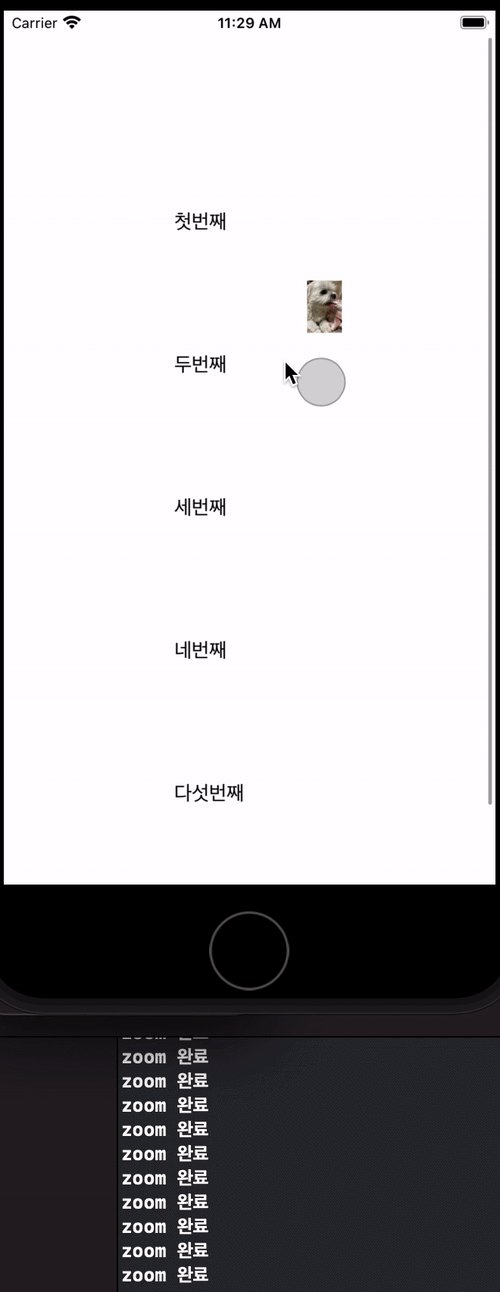
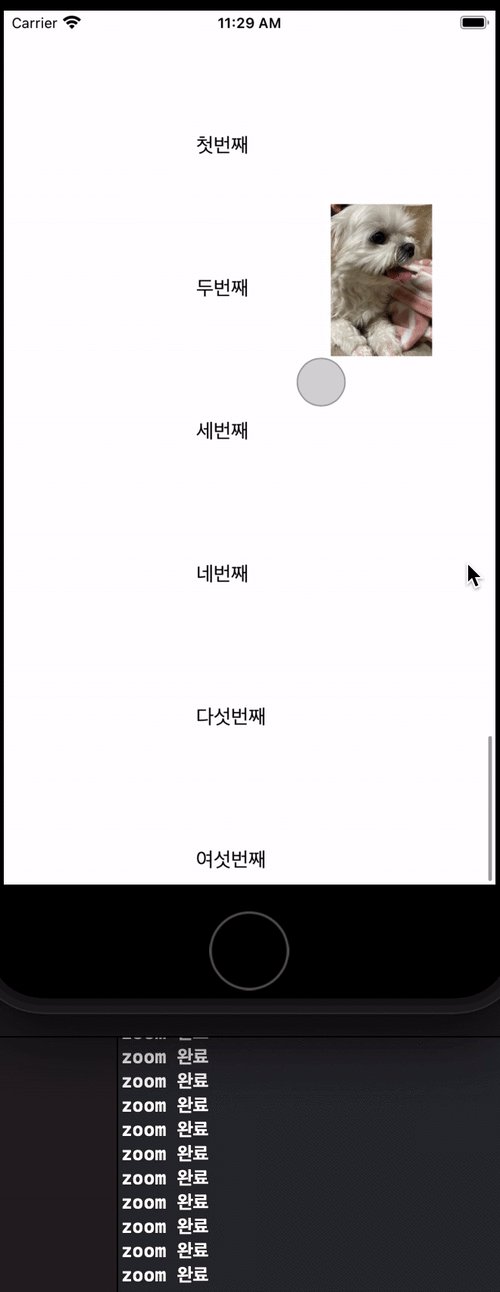
줌을 완료했을 때 실행되는 메서드로 줌 될 때마다 출력을 한번 해보겠습니다.

이제 결과를 한번 살펴보겠습니다.

zoom이 될 때마다 출력이 되는 것을 볼 수 있습니다.
이렇게 UIScrollViewDelegate에 대해 알아봤는데요, 테이블 뷰 컨트롤러와 컬랙션 뷰 컨트롤러,... 등등의 부모 클래스가 UIScrollView이니 만큼 UIScrollView도 중요하게 생각해주시면 좋을 것 같습니다. ㅎㅎ
긴 글 읽어주셔서 감사합니다.😀
'IOS 시작기' 카테고리의 다른 글
| [iOS] frame,bounds의 차이 - HoonIOS (0) | 2021.05.18 |
|---|---|
| [iOS] Custom에서 CGRect로 객체 위치 잡기 (CGPoint, CGSize 추가 설명) - HoonIOS (0) | 2021.05.18 |
| [iOS] scrollView 개념 부터 구현까지 뽀개기 - HoonIOS (0) | 2021.05.16 |
| [iOS] Nib, Xib에 대해 & 구현까지! - HoonIOS (0) | 2021.05.14 |
| [iOS] 버튼을 눌렀을때 WKWebView 띄워버리기! - HoonIOS (0) | 2021.05.13 |




