BOID
[SwiftUI] Spacer란?(Spacer을 이용해서 뷰 짜기) 본문
안녕하세요, HoonIOS입니다.
저번에는 스택을 이용하여 레이아웃을 짜 봤습니다.
이번에는 Spacer을 이용하여 레이아웃을 구성해보겠습니다.
Spacer란?
Spacer는 뷰 사이의 간격을 설정을 하거나 뷰의 크기를 확장할 때 사용되는 레이아웃입니다.
스택 밖에서 사용될 때는 부모 뷰가 제공하는 공간 내에 최대의 크기로 확장이 되고 하나의 뷰로 사용이 됩니다.
따라서 Spacer는 그때그때 크기가 달라지게 되겠죠?
HStack, VStack에서 사용을 할 때는 시각적 요소가 제외되고 단지 공간을 차지하기 위한 역할로만 기능을 합니다. 만약 아무 콘텐츠 없이 혼자 단독으로 사용하게 되면은 뷰가 없는 거처럼 사용이 됩니다.
아래와 같이 Stack안에 색깔이 빨간색인 Spacer을 넣어주면 어떻게 표현이 될까요?
var body: some View {
HStack{
Spacer().background(Color.red)
}
}
- Stack안에 사용하면 왼쪽과 같이 아무 콘텐츠 없이 혼자 단독으로 사용되어 뷰가 없는 거처럼 사용이 됩니다.
그럼 Stack안에 Spacer와 다른 콘텐츠가 있을 때 어떻게 표현이 되는지 한번 확인해보겠습니다.
var body: some View {
HStack {
Spacer().background(Color.red)
Text("Text").font(.largeTitle).background(Color.blue)
}
}
- 결과를 살펴보면 Spacer에 배경색을 Red로 지정을 해도 무시한 것을 확인할 수 있습니다.
- Spacer는 시각적 효과를 준 것은 모두 적용되지 않습니다.
- Spacer을 줌으로써 텍스트가 한가운데에 위치해있지 않고 가장 우측으로 이동한 것을 확인할 수 있습니다.
즉 Spacer는 텍스트뷰 크기를 제외한 나머지 공간을 모두 차지한 것을 볼 수 있습니다.
정확하게 Spacer가 얼마큼 차지하는지 스택에 대한 background 색깔을 지정해주겠습니다.

- HStack에 대한 백그라운드 색깔을 초록색으로 지정해줬습니다.
결과를 봤을 때 Text뷰에 해당하는 부분을 제외하고는 초록색으로 모두 변한 것을 확인할 수 있습니다. - 즉, Spacer가 차지하는 공간은 초록색으로 색칠한 부분과 같습니다.
Spacer의 크기를 지정해줄 수 없냐고요?
.
.
.
당연히 지정할 수 있습니다.
Spacer 구조체가 어떻게 되어 있는지 확인해보겠습니다.
Struct Spacer {
var minLength: CGFloat?
init(minLength: CGFloat? = nil)
typealias Body = Never
}
extension Spacer: View {}Spacer의 init을 보면 크기를 설정해주면 해당 크기만큼 콘텐츠의 간격을 지정해주고 만약 설정하지 않으면 뷰의 간격에 따라 알아서 조절하게 됩니다.
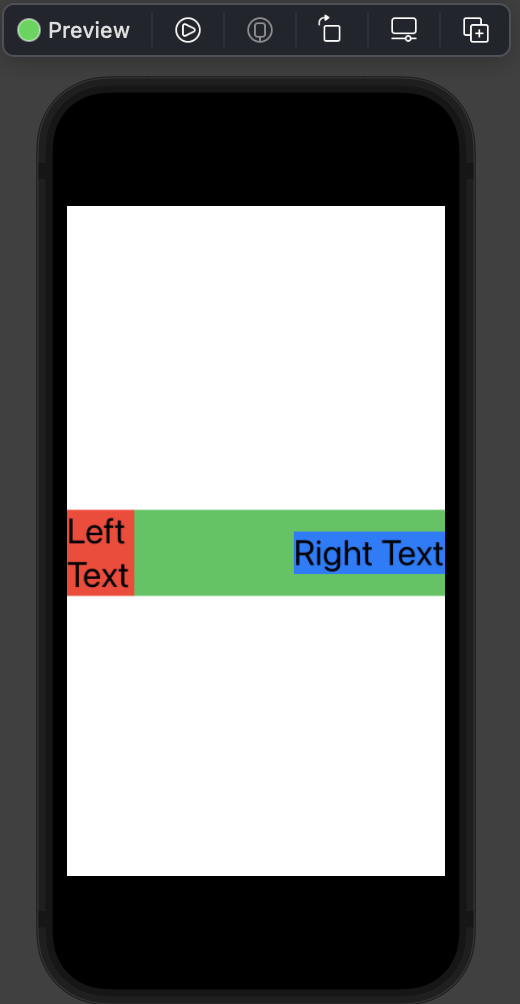
HStack {
Text("Left Text").font(.largeTitle).background(Color.red)
Spacer(minLength:100)
Text("Right Text").font(.largeTitle).background(Color.blue)
}
- Spacer 특성상 사용 가능한 공간과 뷰의 크기에 따라 간격을 알아서 조절하게 되는데 minLength값을 지정하게 되면 콘텐츠 간의 최소 간격을 지정할 수 있게 됩니다.
즉, 더 크게 늘을 수는 있지만 간격이 더 좁아질 수는 없습니다.
Spacer의 길이도 지정해줄 수 있습니다.
HStack {
Text("Left Text").font(.largeTitle).background(Color.red)
Spacer().frame(width:100)
}.background(Color.green)
- Spacer의 넓이를 100으로 지정해줌으로써 가로 한 줄을 모두 차지하는 게 아니라 길이가 100만큼 차지하는 것을 확인할 수 있습니다.
Spacer을 이용하면 아래와 같이 쉬운 뷰를 구성할 수 있습니다.
VStack {
Text("1번째").font(.largeTitle)
Text("2번째").font(.headline).foregroundColor(Color.blue)
Spacer()
Text("3번째")
Spacer()
Spacer()
Spacer()
Text("4번째").font(.body)
}
.font(.title)
.frame(width: 200, height: 400)
.padding()
.border(Color.red, width: 3)
}
- Spacer는 개수만큼 크기를 분할하여 나눌 수 있어 원하는 위치에 원하는 개수만큼 넣어주면 m/n의 비율만큼 구성을 해줄 수 있어 레이아웃을 구성하기에는 더 편리합니다.
Spacer을 이용하면 정말 편리하고 쉽게 레이아웃을 짤 수 있는 것을 볼 수 있습니다. :)
좀 더 다양한 HStack, VStack, ZStack을 통해서 테스트해보고 다양하게 구성해보시면 좋을 것 같네요 ㅎㅎ
'swiftUI시작기' 카테고리의 다른 글
| [SwiftUI] SwiftUI에서 UINavigationViewController 사용하기 (NavigationView) (0) | 2022.06.05 |
|---|---|
| [SwiftUI] SwiftUI에서 Button(버튼) 사용하기 (0) | 2022.05.28 |
| [SwiftUI] SwiftUI에서 스택으로 레이아웃 잡기 (0) | 2022.03.20 |
| [swiftUI] swiftUI에서 이미지(Image)란? (0) | 2022.03.13 |
| [SwiftUI] SwiftUI에서 텍스트(Text)란? (0) | 2022.03.09 |




