250x250
반응형
Notice
Recent Posts
Recent Comments
Link
BOID
[디자인 패턴] 상태 패턴이란? (1/2) (Swift) 본문
728x90
안녕하세요, HoonIOS입니다. :)
이번에는 패턴중에 하나인 상태패턴 공부한것에 대해 정리 할려고 합니다.
상태패턴의 정의에 대해 먼저 살펴보겠습니다.
상태패턴 정의
상태 패턴은 객체의 내부 상태가 변경 될때 해당 객체가 그 상태에 알맞는 행동을 할수 있도록 변경해주는게 행동 디자인 패턴입니다.
예를들어 어느 한 책을 출판한다고 했을때 출판하기 까지 초안, 검토, 출판 이렇게 세가지 형태로 크게 나눈다고 한다고 하면 각 상태를 객체에서 상태에 따라 분류하여 동작하도록 처리해주면 됩니다.
즉 아래와 같은 방식을 살펴 보겠습니다.
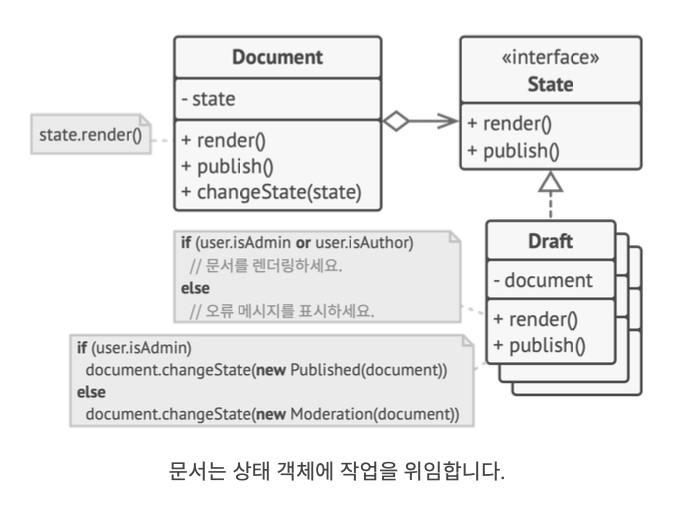
상태 패턴 방식

- 위 코드는 객체 내에서 자체적으로 상태에 따라 코드를 구현하는 대신 현재 상태를 나타내는 상태 객체중 하나에 대한 참조를 저장하고 모든 상태에 관련된 작업을 Document 객체에 위임하는것입니다.
- 콘택스트의 상태를 전환하려면 호라성 상태 객체를 다른 객체로 바꿔야 합니다. 위 changeState에 새로운 객체를 위임한것처럼 바꾸는 방식입니다.
- 이 방식의 가장 큰 장점은 각 상태들은 서로 인식하고 다른 상태로 천이 할수 있습니다.
- 콘텍스트는 모든 상태별 작업을 위임하는곳입니다.
우선 간단하게 상태 패턴이란 무엇인가에 대해 알아봤는데 다음에는 구조에 대해 좀더 자세히 살펴보겠습니다.
반응형
'디자인 패턴 (Swift)' 카테고리의 다른 글
| [디자인 패턴] 상태 패턴이란? (2/2) (Swift) (0) | 2023.06.18 |
|---|---|
| [디자인 패턴] 커맨드 패턴이란? (2/2) (swift) (0) | 2023.06.10 |
| [디자인 패턴] 커맨드 패턴이란? (1/2) (Swift) (1) | 2023.05.30 |
Comments


