BOID
[iOS] 커스텀 세그웨이란? - HoonIOS 본문
안녕하세요 HoonIOS입니다. :)
이번에는 커스텀 세그웨이에 대해 알아보겠습니다.
우선 커스텀이란 무슨 말일까요?

- 형용사로 쓰이면 주문제작이라는 뜻으로 쓰입니다.
- 세그웨이에서 UIStoryboardSegue 클래스를 서브 클래싱 해서 새로운 기능을 갖춘 세그웨이 객체를 정의할 수 있도록 지원하는 것을 커스텀 세그웨이라고 합니다.
커스텀 세그웨이 만들어 보기
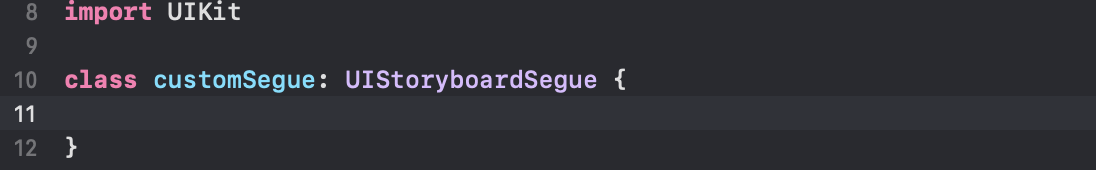
- 제일 먼저 커스텀 세그웨이를 작성하기 위해서 UIStoryboardSegue 클래스를 상속받는 클래스를 작성해줘야 합니다.
여기서는 customSegue 클래스로 작성을 하겠습니다.

- UIStoryboardSegue클래스에서 세그웨이의 실행을 처리하는 메소드는 perform( )이므로 커스텀 세그웨이를 작성하기 위해서는 perform( )메소드를 재중복정의(override)를 해야 합니다.
- 재정의한 perform을 한번 살펴보겠습니다.

- srcUVC는 출발지 뷰 컨트롤러 인스턴스, destUVC는 목적지 뷰 컨트롤러 인스턴스를 읽어오는 부분이다.
- 출발지 뷰 컨트롤러 인스턴스: self.source
- 목적지 뷰컨트롤러 인스턴스: self.destination
- 세그웨이 부분에서 설명을 드린 것처럼 뷰컨트롤러 사이를 한쪽 방향으로 연결하는 객체이기 때문에 항상 출발지와 목적지에 해당하는 뷰컨트롤러를 가집니다.
- 출발지와 목적지의 뷰컨트롤러 인스턴스를 읽어왔다면 이를 이용하여 양쪽 사이의 화면 전환 방식을 정의해주는 것이 좋습니다, 여기서 이를 이용해서 화면 전환 방식을 정의한 부분은 UIView.transition() 부분입니다.
- 아래 코드는 화면 전환을 하는 메소드 입니다.
UIView.transition(from: <출발지 뷰>,
to: <목적지 뷰>.
duration: <화면 전환에 소요되는 시간(초단위)>,
options: <애니메이션 전환 옵션>,
completion: <화면 전환이 끝난후 실행할 함수나 클로저 구문>)- transition()은 타입메소드이기 때문에 따로 UIView 클래스의 인스턴스를 생성하지 않고 호출할 수 있습니다.
- duaration 매개변수는 화면 전환할 때 애니메이션 옵션이 실행되는 시간인데 길게 할수록 애니메이션이 천천히 움직이고 짧아질수록 애니메이션이 빠르게 움직입니다.

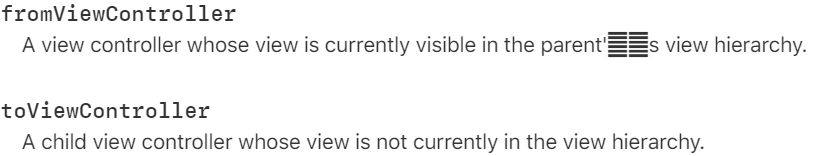
- from은 현재 뷰 컨트롤러에서 부모 뷰에 포함되어있는 뷰를 의미합니다.
- to는 자식 뷰 컨트롤러에서 현재 뷰 계층에 뷰가 포함되어 있지 않은 뷰를 의미합니다.

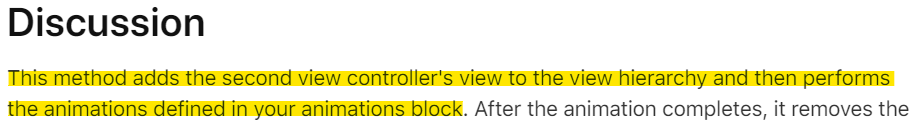
- 공식문서에서 뷰컨트롤러의 뷰라고 정의되어있으니.... 만약 위에 매개변수 설명을 보고도 이해가 안 되시면 Discussion을 보고 이해하시면 좋을 거 같아요.
참조: developer.apple.com/documentation/uikit/uiviewcontroller/1621363-transition
- 만약 화면 전환이 끝난 후 무엇인가 처리할 내용이 있으면 completion 매개변수에 내용을 따로 추가해주거나 뒤에 클로저로 추가해 주면 됩니다.
- 여기서 구현한 커스텀 세그웨이는 다른 컨트롤러에 있는 뷰만 읽어와 전환하는 세그웨이입니다.
- 이것을 사용하면 뷰 컨트롤러에 있는 여러가지 다른 뷰들을 다양하게 표현을 해줄수 있습니다.
- 상태값별로 보여줄 뷰와 뷰컨트롤러를 작성한 다음 조건절로 구분하여 특정 조건이 성립될때 뷰를 바꿔주면됩니다.
( 그렇지만 이렇게 되면 하나의 뷰컨트롤러가 두개 이상의 루트뷰를 제어하게 되어 좋은구조가 아니므로 추천을 드리진 않습니다. )
- 이제 위 커스텀 세그웨이를 적용해보겠습니다.

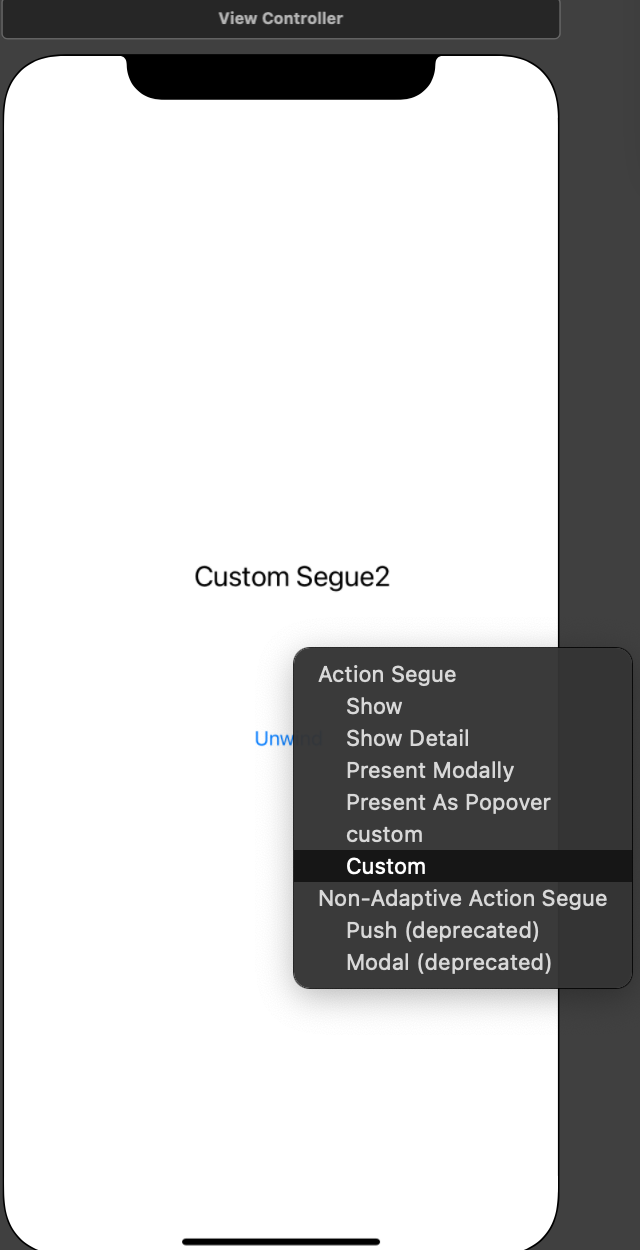
- 세그웨이 설정하는 방식과 같이 트리거를 이동할 뷰컨트롤러로 control + 드래그하면은 Custom이라는 세그웨이가 생기는데 이 Custom은 우리가 재정의해준 세그웨이입니다.
- 연결을 하고 나면 아래와 같이 세그웨이 모양이 {}가 표시가 됩니다.

- 스토리보드에서 커스텀 세그웨이를 선택한 후 어트리뷰트 인스펙터 탭을 오픈하고 Storyboard Segue -> Class 항복을 클릭하고 새로운 UIStoryboard Segue를 정의해준 클래스를 선택해서 연결을 해주면 됩니다.

- 이제 커스텀 세그웨이를 다 설정해주었습니다. 한번 어떻게 구현하는지 확인을 해보겠습니다.
지금까지 세그웨이를 커스텀하는 커스텀 세그웨이에 대해 알아보았습니다.
위 화면 전환 메소드에서 본것처럼 애니매이션과 애니메이션 전환 시간도 설정해주고, 화면전환 출발지 목적지도 설정해 준 것처럼 커스텀을 하면 장 범위 하게 사용할 수 있는 장점이 있습니다.
지금까지 화면 이동을 위한 방법을 모두 알아봤습니다. 다음에는 화면을 전환하는 과정 전에 특정한 메소드를 호출하도록 하는 전처리 메소드에 대해 알아보겠습니다. :)
'IOS 시작기' 카테고리의 다른 글
| [iOS] 다른 뷰컨트롤러와 데이터 주고받기 - HoonIOS (1) | 2021.04.02 |
|---|---|
| [iOS] 전처리 메소드의 활용 -HoonIOS (0) | 2021.03.29 |
| [iOS] 화면복귀 -Unwind란? -HoonIOS (0) | 2021.03.29 |
| [iOS] 액션 세그웨이와 매뉴얼 세그웨이란? - HoonIOS (0) | 2021.03.27 |
| [iOS] 화면 전환하기(4/4) - HoonIOS (0) | 2021.03.27 |




