BOID
[IOS] UIAlertController 응용하기 (텍스트 필드 추가) - HoonIOS 본문
안녕하세요! HoonIOS입니다. :)
저번에는 버튼 클로저에 대해 알아봤습니다.
버튼을 눌렀을때의 동작을 구현했는데요 아래 읽고 오시는 걸 추천드립니다. :)
[iOS] UIAlertController 응용하기 (버튼 클로저) - HoonIOS
안녕하세요 HoonIOS입니다. :) 저번에는 UIAlertController를 구현하는 것을 포스팅해봤습니다. 여기서 응용하는 것이니 기초부터 튼튼하고 오시는 걸 추천드립니다. boidevelop.tistory.com/50 [iOS] 메시지창
boidevelop.tistory.com
이번에는 alert창에 텍스트 필들르 추가하는 방법에 대해 포스팅하겠습니다.
텍스트 필드를 가지는 메시지 창 만들기
- 알림 창은 메시지 출력만 하는 게 아니라 텍스트 필드를 추가해서 정보를 입력받을 수 있습니다.
- 대표적인 것을 앱스토어에서 앱을 내려받으려고 할 때 등장하는 비밀번호 입력 메시지 창이 있는데 여기서 입력하는 부분이 텍스트 필드를 추가한 것입니다.

- 알람 창에 텍스트 필드를 추가하는 이유는 단지 하나의 입력을 위해 새로운 뷰 컨트롤러를 구성하려고 하면 시간과 메모리, 용량을 많이 잡아먹겠죠? 따라서 이런 기능은 불필요한 작업과 효율에 있어서 매우 좋습니다.
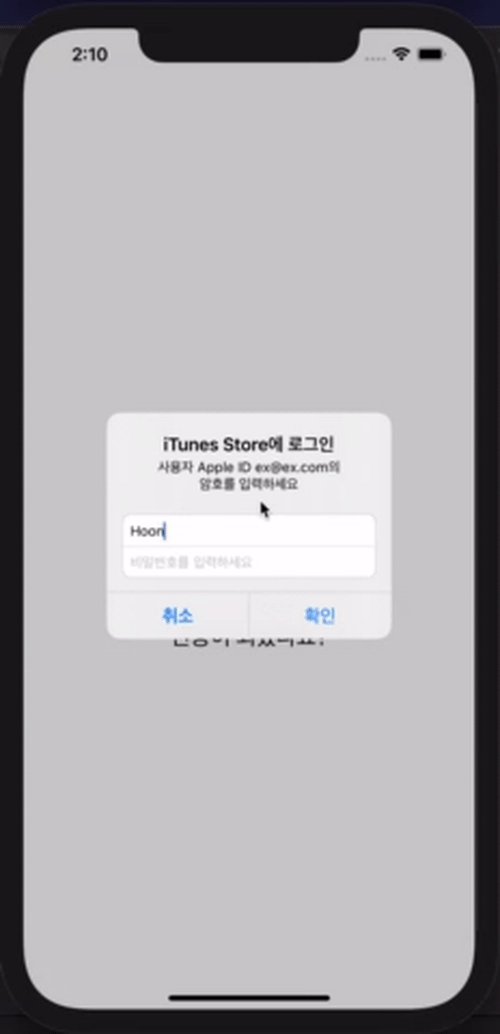
iTunes Store 로그인 창
* 위의 로그인 창을 똑같이 구현해보겠습니다.
- UIButton을 클릭하면 iTunes Store 로그인 창이 띄우게 하겠습니다.
- textField에 값을 입력하고 ok 알림 창 버튼을 클릭하면 입력값을 print 하고 입력값이 없으면 입력값이 없다는 것을 print 하게 구현하겠습니다.
- 버튼을 ViewController에 추가하고 아울렛 메서드를 login으로 작성해보겠습니다.

login 메서드에 UIViewController객체와 UIAlertAction을 추가해보겠습니다.

* 코드 설명
- UIAlertAction의 버튼 cancel, ok 버튼 객체를 추가한 UIViewController 객체를 만들고 화면에 표시해주는 present 메서드를 구현한 코드입니다.
- ok 버튼에 클로저를 설정해줬는데 이것은 아직 추가해주지 않은 TextField의 입력한 내용을 처리해줄 때 사용할 것으로 우선은 비워놓겠습니다.
이제 기본적인 틀을 갖춘 알림 창을 등록을 해줬습니다. 이 형태에서 텍스트 필드를 추가해주겠습니다.

* 코드 설명
- 텍스트 필드 추가해주는 메서드는 present전에 호출해주었습니다.
- 알림 창에 추가해줄 때는 별도로 UITextField 객체를 생성하여 등록하는 게 아니라. addTextField(configurationHandler:) 메서드를 호출하여 텍스트 필드를 등록해주면 됩니다.
- addTextField의 클로저를 보면 텍스트필드 속성을 등록해줬는데 클로저에 tf라는 인자 값은 클로저가 직접 참조할 수 있도록 텍스트 필드 객체 정보가 클로저의 인자 값으로 전달이 됩니다.
- 클로저 안에 내용을 살펴보면. placeholder는 텍스트 필드에 아무 값도 입력이 안되어있는 상태에 표시되는 텍스트입니다.

- 두 번째 코드인. isSecureTextEntry는 비밀번호 입력을 하면 필드에서 그 값을 ●●●로 처리하는 것입니다.

이제 텍스트 필드를 등록해줬으니 입력을 하고 확인 버튼을 누르면 값을 읽어오는 방법에 대해 알아보겠습니다.

* 코드 설명
- ok버튼을 눌렀을 때 처리를 해야 하므로 아까 설정해준 클로저에 넣어주면 됩니다.
- alert창에 추가된 텍스트 필드는. textFields속성을 통해 참조할 수 있습니다. 여기서 alert창에 추가될 수 있는 텍스트 필드는 여러 개이기 때문에 textFields 속성 타입 역시 배열로 이루어져 있습니다. 그래서 접근을 하려면 인덱스를 사용해야 합니다.
※ 참조
- 꼭 배열 인덱스로 접근을 해야 할까?
아닙니다. 첫 번째 값만 읽어오려면. first 속성을 이용하면 됩니다.
ex) alert.textField?. first
- 첫 if문에는. textFields속성이 옵셔널로 정의가 되어있기 때문에 옵셔널 바인딩을 한 것이고 두 번째 if문은 해당 텍스트 필드가 비어있는지 체크하는 코드입니다.
. isEmpty가 비어있는 코드를 체크하는 속성으로 return값은 Bool형입니다.
( 처음에는 첫 if문에서 옵셔널 바인딩한 값만 넣으면 비어있을 때 알아서 else를 탈 줄 알았는데 값이 비어있으면 else를 타지 않고 입력값이라는 값만 출려되는것입니다. 그래서 2중 if문을 통해 바인딩과 값이 비어있는지 체크를 했습니다. )
이제 구현을 완료하였습니다. 이제 텍스트 필드에 값을 넣고 ok를 눌렀을때 print한 값이 잘 나오는지 확인해보겠습니다.

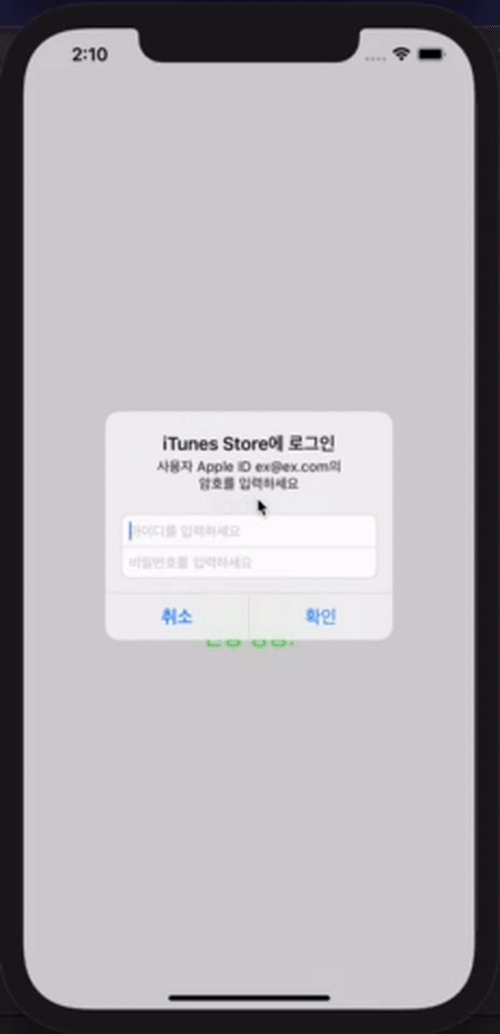
※ 번외로 텍스트필드 두 개 추가하기
- 앞에서 구현했던 alert창에서 텍스트 필드를 한 개 더 추가해 아래 그림과 같이 텍스트 필드를 2개로 구현해 보겠습니다.

-. addTextField를 통해 텍스트 필드를 2개 추가한 형태로 만들겠습니다.

* 코드 설명
- 첫 번째 텍스트 필드는 아이디를 입력하는것이고 두번째 텍스트필드는 비밀번호를 입력하는 것입니다. 각 텍스트 필드가 역할을 쉽게 알기 위해. placeholder를 설정해 주었습니다.
- 이렇게 텍스트 필드를 추가하면 위 사진과 같이 위아래로 텍스트 필드가 구현되는 것을 볼 수 있습니다.
텍스트 필드를 추가해 줬으니 이제 ok버튼을 눌렀을 때 값을 읽어오는 법을 구현하겠습니다.

* 코드 설명
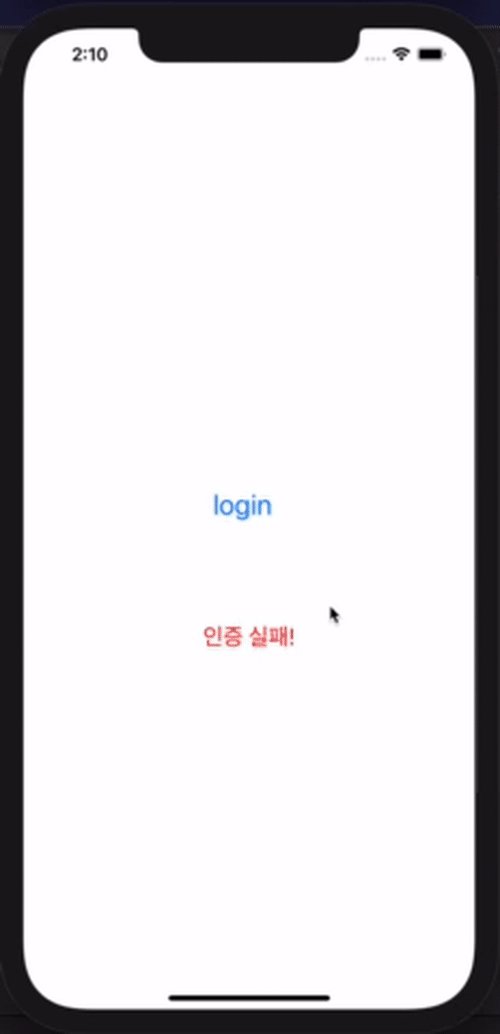
- 원래 서버를 통해서 로그인 정보를 보내고 성공 여부를 받아와서 판별을 하지만 서버가 없으니 ok버튼을 눌렀을 때 클로저를 통해 해당 텍스트가 같다면 UILabel을 바꿔주는 방식으로 구현했습니다.
- 만약 id, pwd의 텍스트가 같으면 UILabel의 텍스트를 인증 성공! &. textColor를 초록색으로 바꿔주고 같지 않으면 UILabel텍스트를 인증 실패! & 텍스트 색깔을 빨간색으로 바꿔주었습니다.
영상을 통해 결과를 확인해 보겠습니다.

지금까지 alert와 alert에 textfield를 추가해서 구현하는 방법에 대해 포스팅을 해봤습니다. alert에 커스텀 뷰를 넣어 지도도 넣을 수도 있는 등 다양한 기능이 있습니다.
바로바로 사용자에게 알려줄 수 있어서 좋은 방법이라고 생각을 합니다.
그럼 alert의 기초에 대해서는 이 정도로 설명을 마치겠습니다.
감사합니다.(-.-) (_ _) (-.-)
'IOS 시작기' 카테고리의 다른 글
| [iOS] 로컬알림 구현하기 - HoonIOS (0) | 2021.04.13 |
|---|---|
| [iOS] 로컬알림이란? - HoonIOS (0) | 2021.04.12 |
| [iOS] UIAlertController 응용하기 (버튼 클로저) - HoonIOS (0) | 2021.04.11 |
| [iOS] 메시지창 알림 - UIAlertController - HoonIOS (0) | 2021.04.08 |
| [iOS] 사용자에게 메시지를 전달하는 방법에 대해 - HoonIOS (0) | 2021.04.08 |




