BOID
[iOS] 스토리보드 없이 커스텀으로만 탭바 뷰컨트롤러 구현하기 - HoonIOS 본문
안녕하세요, HoonIOS입니다.
요즘 커스텀에 대해서 다시 한번 공부를 하고 있는데요, 스토리보드 없이 커스텀으로만 띄우는 것을 포스팅하면 좋겠다는 생각을 들어 블로그 작성을 하게 되었습니다. :)
코드로 탭바 뷰 컨트롤러 구현하기
스토리보드 없이 순수하게 코드로만 탭 바 뷰 컨트롤러를 구현해보려고 합니다.
※ 구현 내용
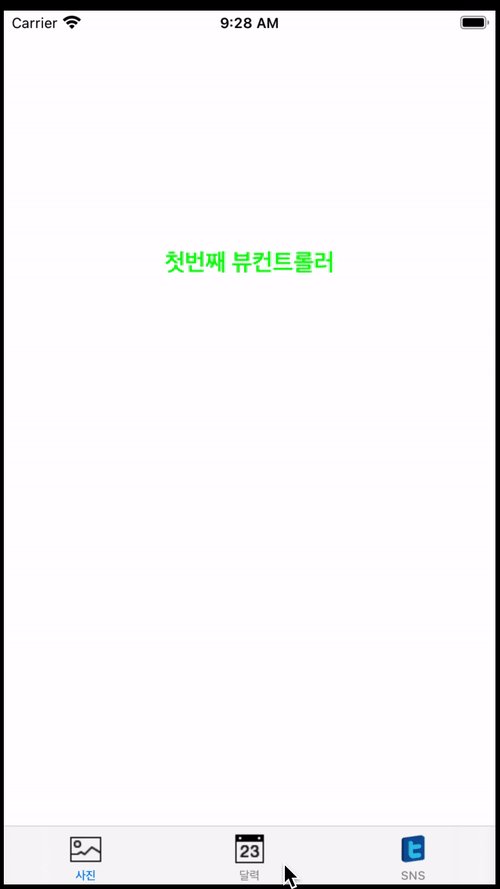
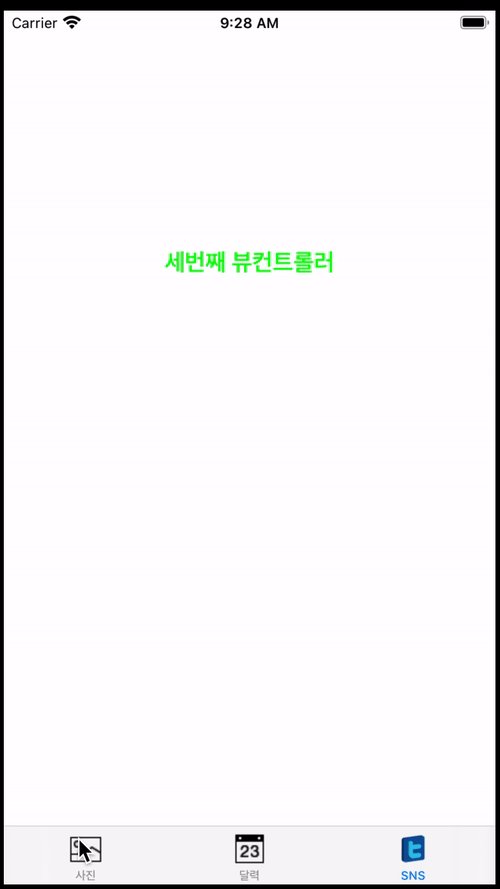
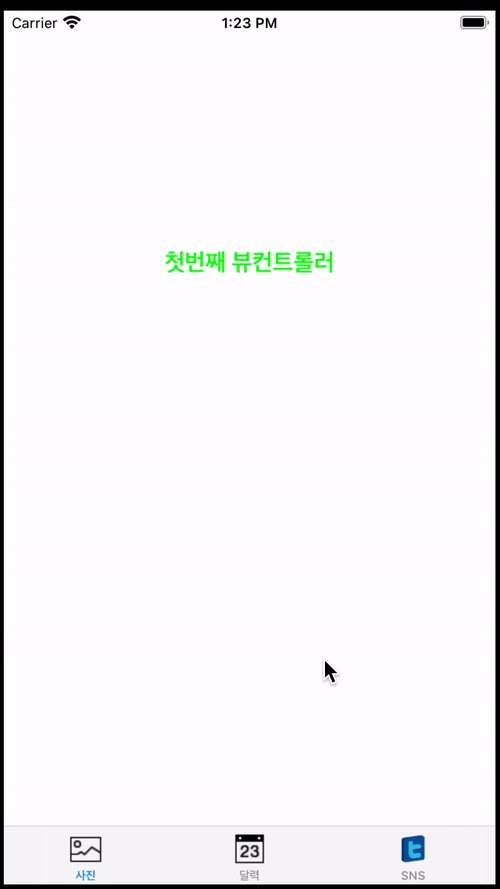
첫 번째, 두 번째, 세 번째 탭 뷰 컨트롤러에 label을 추가해 몇 번째 뷰 컨트롤러 인지 표현해주고 탭 바 아이템에 이미지 넣어주고 탭의 뷰 컨트롤러 아무거나 탭을 했을 때 탭 바가 사라지게 구현을 해보겠습니다. :)
아래와 같이 보시면 편하겠습니다.

탭 바 뷰 컨트롤러를 생성해주는 작업을 하겠습니다.
1. SceneDelegate에 탭 바 뷰 컨트롤러 생성해주기

간단하게 SceneDelegate클래스는 UI라이프 사이클을 관리해주는 클래스라고 보시면 됩니다. iOS13 버전 이전에는 AppDelegate에서 라이프 사이클을 관리해줬지만 그 이후에는 앱 하나에 여러 개의 window를 사용할 수 있게 하기 위해 SceneDelegate에서 라이프 사이클을 관리하도록 빼놓았습니다.
SceneDelegate의 scene(_:will Connect To: options:) 메서드에 탭 바 뷰 컨트롤러를 구현해줄건데요
씬이 처음 올라갔을 때 실행되는 메서드로 왜 각 뷰 컨트롤러의 viewDidLoad에 작성을 안 하지?라고 생각을 하시겠지만 viewDidLoad는 해당 뷰 컨트롤러가 처음 로드되었을 때 발생하는 메서드로 제일 처음 등장하는 뷰 컨트롤러만 로드가 되고 나머지 달력, SNS의 뷰 컨트롤러는 로드가 되지 않는 불상사가 발생해 사진 빼고 나머지 탭 바 컨트롤러들이 아무것도 안 나오는 이상한 디자인이 나오게 됩니다.
따라서 scene의 메서드는 처음 씬이 올라갔을 때 발생하는 메서드로 해당하는 씬을 미리 다 잡아주는 역할을 합니다.
2. scene 메서드에 UITabBarController객체를 생성해 줍니다.

스토리보드를 사용하지 않을 것이기 때문에 해당 사용하는 객체를 생성해 줬습니다.
3. 탭 바컨트롤러의 배경색을 맞춰줍니다.

기본적으로 탭바 컨트롤러를 객체로 생성을 했으면 배경 색상이 없는 상태이므로 블랙으로 나오게 됩니다.
따라서 기본적으로. backgroundColor속성을 설정해 줘야 합니다.
4. 탭 바 컨트롤러를 rootViewController로 설정을 해줍니다.

뷰의 계층 단계를 보면은 UIWindow를 통해서 rootViewController로 접근을 할 수 있습니다. 즉, UIWindow 바로 위에 rootViewController가 있는 셈이죠
따라서 rootViewController을 통해 해당 루트 뷰컨을 탭 바 컨트롤러로 맞춰주면 됩니다.
5. 루트 뷰 컨트롤러를 설정해줬으니 이제 각 탭 바 뷰 컨트롤러에 들어갈 뷰 컨트롤러를 맞춰줍니다.

여기서는 사진, 달력, SNS 이렇게 총 3개의 탭이 필요하는 3개의 뷰 컨트롤러 파일을 만들어줬습니다.
6. 이제 각 뷰 컨트롤러에 UILabel을 만들겠습니다.

처음 뷰가 로드되었을 때 발생해야 하므로 viewDidLoad인 뷰 생명주기에 작성을 해주고 나머지 2개의 뷰 컨트롤러도 똑같이 작성해주면 됩니다.
텍스트만 다르게 해 주면 됩니다.
위 코드에서 text, font, textColor를 설정해줬습니다.
여기서 font에서. boldSystemFont속성을 사용해줬는데요 이속성은 글자크기를 20으로 하고 bold체로 font를 잡아주겠다는 말입니다.
만약 긴 텍스트를 작성하게 되면 컴파일을 하고 결과를 보면 뒤에... 이렇게 생략이 되는 부분이 생깁니다. 그런데. sizeToFit()의 속성은 엘립시스라고 이렇게 생략되는 부분이 없이 내용에 맞게 자동으로 레이블 크기를 조절하도록 호출하는 메서드입니다.
. center.x 속성은 라벨의 중앙값 x값을 해당 뷰의 넓이의 딱 중간으로 설정을 해줬습니다.
여기서 sizeTofit 하고 center를 잡아주는 코드 순서가 중요한데요 만약 center를 잡고 sizeTofit을 하게 되면 다시 크기를 잡게 돼 좌표가 흔들리는 문제가 발생을 합니다.
따라서 sizeTofit으로 글자를 알맞게 설정해준 후 center로 잡아야지 해당 텍스트가 딱 중간으로 이동하는 게 됩니다.
그다음으로. addSubView를 통해 슈버 뷰의 서브 뷰, 서브 뷰의 서브 뷰로 즉 해당 뷰의 서브 뷰로 설정을 해줬습니다.
뷰 컨트롤러에서 해줘야 하는 작업은 모두 끝났습니다. 다시 SceneDelegate로 돌아가 설정을 다시 해주겠습니다.
7. 해당 뷰 컨트롤러의 인스턴스를 생성하고 탭 바의 뷰 컨트롤러로 설정을 하겠습니다.

오 여기서 setViweControllers라는 메서드가 있네요 무슨 메서드인지 공식문서에서 찾아보겠습니다.

. setViewController메서드는 탭 바 컨트롤러의 루트 뷰 컨트롤러를 설정하는 것으로 해당하는 뷰 컨트롤러를 array형태로 세팅을 해 설정을 해주면 됩니다.
탭 바 컨트롤러에서 뷰 컨트롤러를 설정하는 것으로 탭 바 뷰컨트롤러에서 뷰 컨트롤러를 연결하면된다고 생각하면됩니다.
탭바 아이템에 뷰컨트롤러를 설정하는 것이 아니므로 헷갈리지 않아야 합니다.
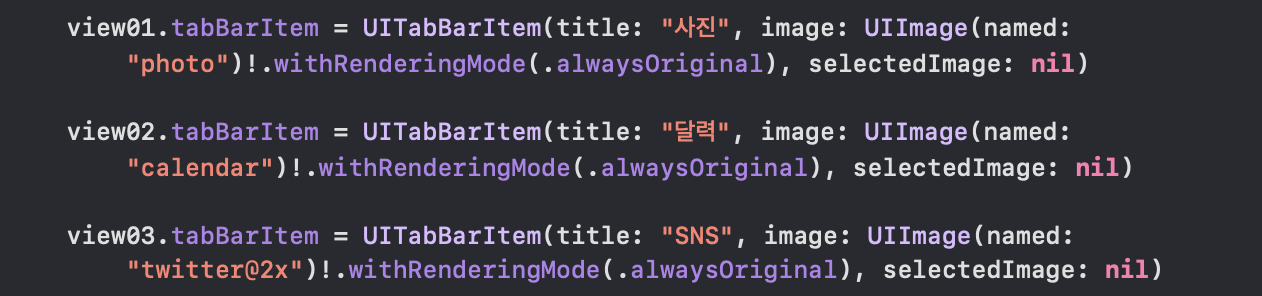
8. 탭 바 아이템 설정하겠습니다.

탭바 아이템은 해당 뷰 컨트롤러를 통해서 접근을 할 수 있습니다. 그렇지 않으면 rootViewController에서 탭 바 컨트롤러를 통해서 접근을 할수 있는데 그러면 너무 복잡....하므로 여기서는 간단하게 뷰컨트롤러에서 접근을 하겠습니다.
UITabBarItem은 탭바 아이템의 클래스로 Initalize를 통해서 탭바 아이템의 타이틀, 이미지, 선택했을 때 이미지를 설정을 해줄 수 있습니다.
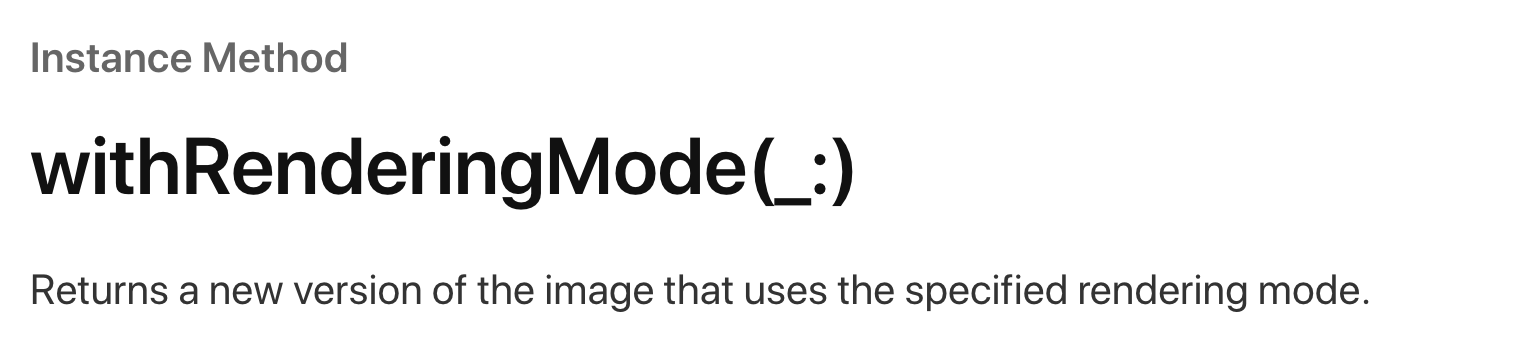
UIImage의 메서드인 withRenderingMode를 한번 살펴보겠습니다.

- 이 메서드는 이미지의 렌더링 모드를 설정하는 역할로 선택된 랜더링 모드의 이미지로 리턴을 받게 됩니다.
- 메서드의 매개변수를 통해 이미지를 어떤 방식으로 렌더링 처리를 할 것인지 결정이 됩니다.
RenderingMode가 결정이 되는데 그에 해당하는 열거형 값들은 아래와 같습니다.- .automatic
- 이미지에 기본 렌더링 모드를 적용합니다. - .alwaysOriginal
- 항상 원본 이미지 형태로 렌더링을 합니다. 즉 원본 이미지를 사용하려면 이 모드로 설정을 해줘야 합니다. - .alwaysTemplate
- 항상 템플릿 이미지 형태로 렌더링 처리를 하고 이미지가 가진 본 색상 정보는 무시합니다.
- .automatic
- 아무것도 설정을 하지 않았을때는 .alwaysTemplate로 템플릿 이미지 모드가 적용이 됩니다.
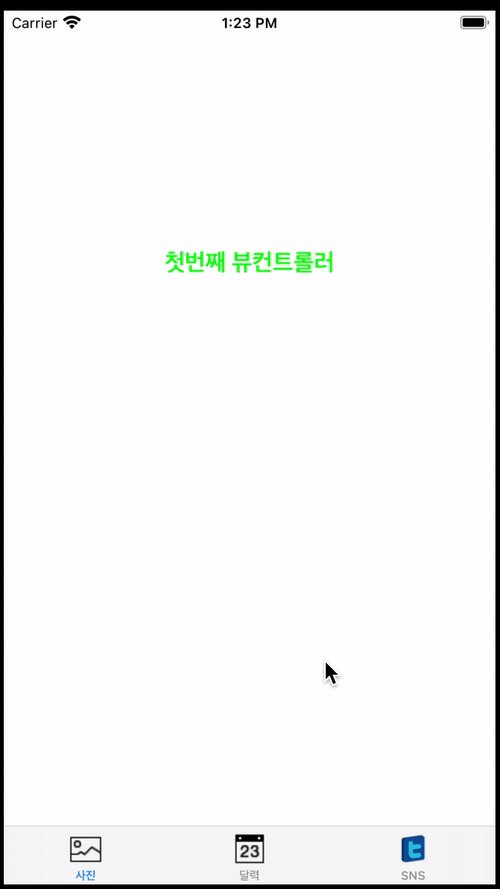
여기 실습에서는 색깔을 사용하기 위해서 원본 이미지를 그대로 사용했습니다.
컴파일 결과를 한번 살펴보겠습니다.

이제 각 탭 바 뷰 컨트롤러에 대한 설정을 마쳤습니다. 이제 탭을 했을 때 탭 바를 숨기는 작업을 해보겠습니다.
탭 했을 때 탭 바 숨기기
UIViewController는 UIResponder의 자식 클래스입니다. 따라서 UIResponder를 각 뷰 컨트롤러 들을 사용을 할 수 있는데요.
UIResponder는 화면 터치에 관련 메서드들이 정의되어 있습니다.
따라서 UIResponder에 있는 메서드를 사용해 화면을 터치했을 때 탭 바를 사라지게 한번 구현을 해보겠습니다.
1. 사용자가 화면을 터치했을 때의 메서드 구현

이 메서드는 사용자가 화면 터치를 하고 터치를 종료했을 때 발생하는 메서드입니다.
즉 사용자가 터치를 하고 종료를 했을 때 발생하게 하기 위해서 위 메서드에서 구현을 해주겠습니다.
2. 탭 바 컨트롤러 접근하기

탭 바에 접근을 하기 위해서는 tabBarController을 사용해서 탭 바에 접근을 해야 합니다.
즉 rootViewController을 통해서 탭바에 접근을 해야 합니다.
3. tabBar를 숨기기

이 메서드가 뷰 속성에 애니메이션 효과를 주는 구문으로 애니메이션을 처리할 때 사용하는 메서드입니다.
여기서 말하는 애니메이션 이란 현재 상태에서 목표로 하는 상태의 과정을 말합니다.
이 코드를 보시면 alpha가 1이면 0으로 갈 때까지 그게 아니면 0에서 1로 갈 때까지의 애니메이션 수행 과정을 0.3초 안에 완료한다는 말입니다.
다시 말해서 한 번에 0 -> 1, 1 -> 0으로 바로 주어지는 게 아니라 0.3초 안에 0에서 1로 천천히 변화를 하게 한다는 말입니다.
※ alpha란?
alpha란 투명도를 말하는 것으로 alpha가 1이면 완전 다 100프로 보이는 것이고 0이면 아예 숨겨져 있는 것입니다.
0.3 0.2로 하면은 희미하게 보이겠죠?
단 이 애니메이션 효과는 쪼갤 수 있는 단위 형태 이어야 합니다. 예를 들어서. isHidden같이 true, false는 더 이상 쪼갤 수 없는 것입니다.
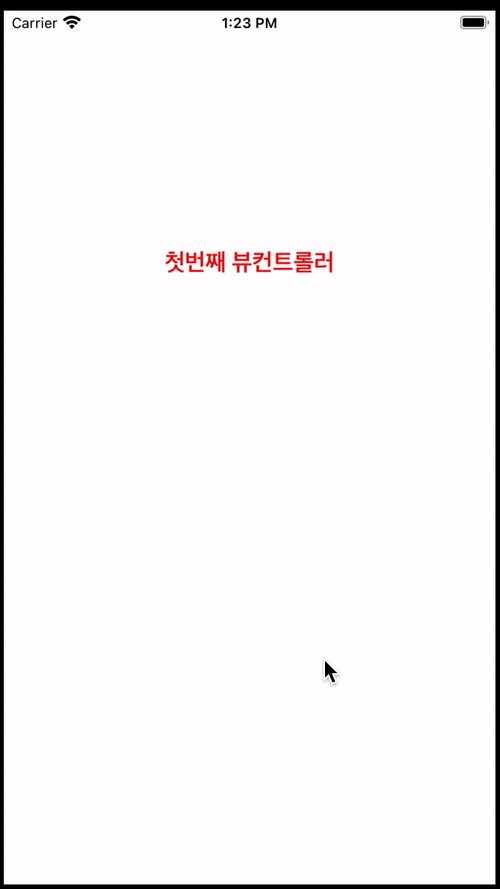
위 코드에서 textColor 같은 것이 그에 해당합니다.
중간에 쪼갤 수 없이 색깔로 구분이 되므로 쪼개지지 않고 그대로 가는 것을 볼 수 있습니다.
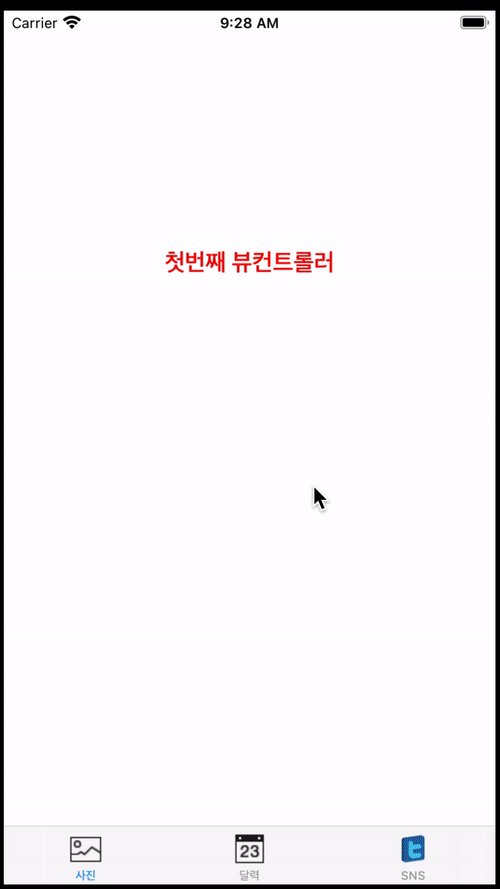
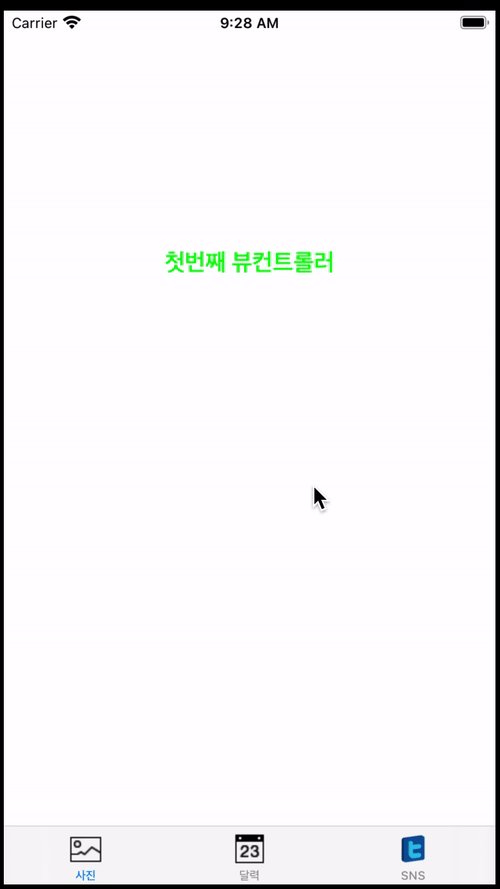
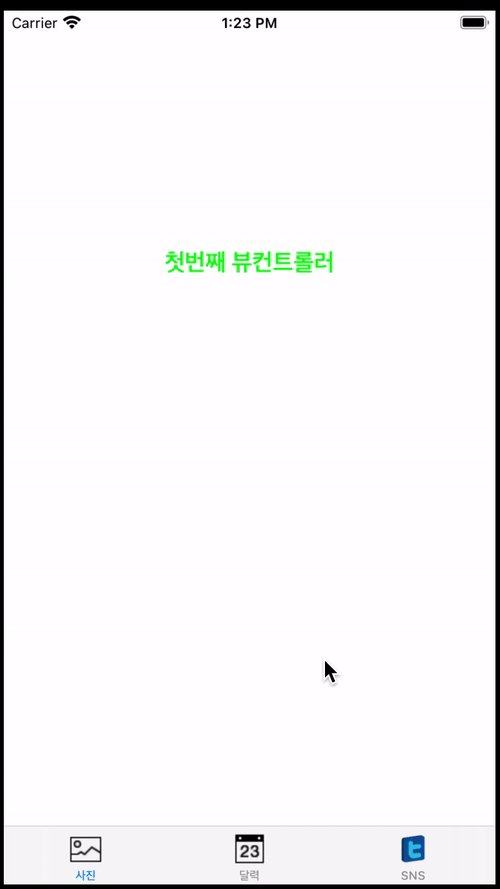
한번 결과를 봐보겠습니다.

탭 바 컨트롤러 같이 Alpha효과를 준 것은 천천히 바뀌는 것이 보이지만 텍스트 색깔 같은 경우는 바로바로 바뀌는 것을 확인할 수 있습니다.
바로 이것이 애니메이션 효과입니다. :)
이렇게 탭 바 컨트롤러를 스토리보드 업이 구현도 해보고 tabBar을 사라지고 등장하게 하는 애니메이션 효과도 살펴봤습니다.
'IOS 시작기' 카테고리의 다른 글
| [iOS] 내비게이션 바 커스터마이징 하기 (0) | 2021.05.25 |
|---|---|
| [iOS] 커스텀 버튼 구현하기(스토리보드형, 코드형) - HoonIOS (2) | 2021.05.21 |
| [iOS] frame,bounds의 차이 - HoonIOS (0) | 2021.05.18 |
| [iOS] Custom에서 CGRect로 객체 위치 잡기 (CGPoint, CGSize 추가 설명) - HoonIOS (0) | 2021.05.18 |
| [iOS] 스크롤뷰의 델리게이트 메서드 모음 - HoonIOS (0) | 2021.05.17 |




