BOID
[iOS] 커스텀 버튼 구현하기(스토리보드형, 코드형) - HoonIOS 본문
안녕하세요, HoonIOS입니다. :)
공부했던 책을 다시 읽고 있는데 새롭고 재밌게 느낀 부분이 있어서 공부 겸 포스팅을 하려고 이렇게 포스팅하게 되었습니다.
( 봐도 봐도 놀랍고 새로운 swift 언어....와우.....ㅠㅠ )
커스텀 버튼
커스텀 버튼이란 일반 기본 라이브러리에서 제공하는 버튼을 새롭게 개발자가 원하는 스타일로 만드는 건데요, 커스텀 버튼을 구현하기 위해서는 UIButton을 상속받아야 합니다.
또 커스텀 버튼을 구현할때는 이니셜라이저에 따라서 스토리보드로 설정을 할지, 아니면 커스텀 코드를 통해 코드로 작성을 할지 구분이 되게 됩니다.
제가 바로 이부분에서 재밌고 새롭다고 느껴서 한번 구현을 해보려고 합니다.
우선은 스토리보드를 이용한 커스텀 버튼을 한번 구현해보겠습니다.
스토리보드를 이용한 커스텀 버튼
1. 스토리보드에 버튼을 구현

2. 버튼을 커스텀할 클래스를 구현

버튼을 커스텀할 클래스는 무조건 UIButton을 상속받아야 합니다.
이건 커스텀의 기본이지 꼭 알아야 되는 내용이니 에이 당연하네 이러고 넘어가시기보다는 다시 한번 보고 넘어가시는 게 좋을 것 같습니다.:)
3. 스토리보드에 구현한 버튼과 버튼을 상속받은 클래스를 이어줍니다.

짝을이어주는거죠!
4. 클래스에 스토리보드의 객체를 초기화하는 이니셜라이저를 작성해줍니다.

스토리보드에서도 객체를 초기화하기 위해서 초기화 메서드를 호출합니다.
만약에 스토리보드에 있는 각 객체마다 스토리보드가 따로면 초기화 메서드를 호출하는 게 어렵겠죠?
그래서 swift는 스토리보드에서 사용하는 초기화 메서드를 하나로 규격화하게 했습니다.
바로 init(corder:) 형태의 이니셜라이저로 스토리보드에서는 객체 초기화를 할때오직 이형태의 초기화 메서드만 호출을 하게 됩니다.
5. 이니셜라이저 안에 버튼을 꾸며주는 코드를 작성해줍니다.

기본적인 배경 색깔과 버튼 이름, 테두리를 설정해 주었습니다.
여기서는 버튼을 눌렀을 때의 크게 동작을 하는 목적이 아니라 커스텀 버튼을 보여주는 목적이므로. addTarget(_:)을 구현하지 않았습니다.
6. 컴파일을 통해서 커스텀한 버튼이 나오는지 확인해보겠습니다.


* 설명
- 사진을 보시면 왼쪽에 있는 사진이 커스텀하지 않았을 때의 버튼, 스토리보드에서의 버튼입니다.
이것을 만약 컴파일하면 오른쪽 사진처럼 이니셜라이저로 구현한 형태의 커스텀 버튼이 나오는 것을 확인할 수 있습니다. - 스토리보드 커스텀 버튼은 스토리보드와 컴파일한 것은 다르기 때문에 꼭 구현을 하고 버튼을 확인하고 싶으면 컴파일을 해봐야 합니다.
그럼 이제 스토리보드가 아닌 코드로만 커스텀 버튼을 작성하는 방법을 살펴보겠습니다.
코드만을 이용한 커스텀 버튼
1. UIButton을 상속받은 클래스를 구현해줍니다.

여기서는 위에랑 같으니 같은 커스텀 버튼 클래스에서 구현해주겠습니다.
2. 이니셜라이저를 작성해주겠습니다.

* 설명
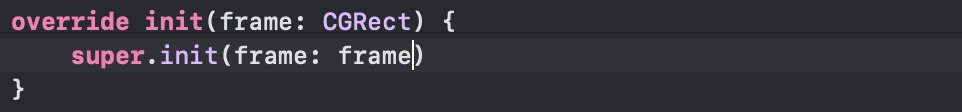
- 코드로 이니셜라이저를 작성해주기 위해서는 override init(frame: CGRect)에 작성을 해주는 게 제일 좋습니다.
init(corder:)에다가 그대로 작성을 해주면 안 되나요?라고 호기심을 가질 수 있지만 NSCorder는 스토리보드에서 구현해주는 것으로 어떤 타입을 넣는지 모르기 때문에 적절하지 않다고 하네요 - frame을 통해 초기 위치 이니셜라이저를 작성해주는 코드로 위치를 잡아주면서 같이 해당 안에 있는 버튼 속성 값을 정해주면 좋습니다.
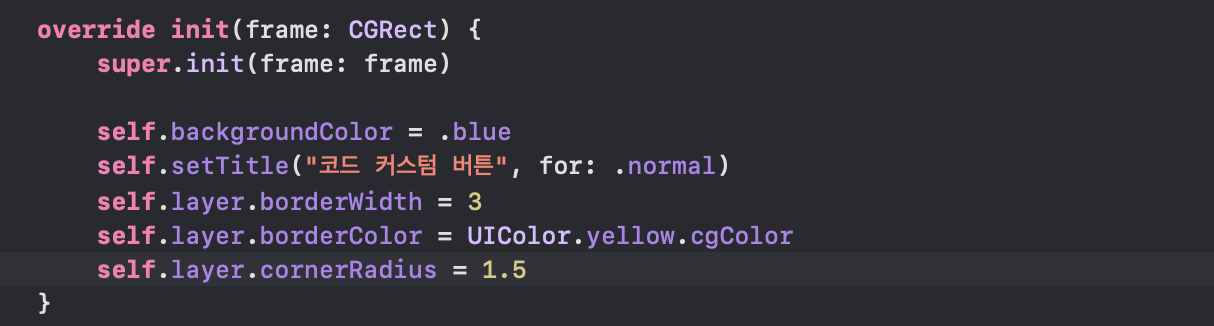
3. 버튼을 꾸며주는 작업을 해주겠습니다.

앞에서 스토리보드의 커스텀 코드랑 크게 다른 점이 없습니다 ㅎㅎㅎ
색깔만 바꾼 거죠 :)
4. 커스텀 버튼 객체 생성해주겠습니다.

해당 버튼 객체의 frame을 잡아줬으니 이제 이 Button을 뷰 컨트롤러의 뷰의 자식 뷰에 넣어주겠습니다.
무조건 커스텀으로 객체를 생성해줬을 때는. addSubview을 통해서 자식 뷰로 넣어줘야 합니다.
5. 컴파일해서 결과를 보겠습니다.

이렇게 둘의 결과가 보이시나요?
그런데 그럼 굳이 init(frame:)을 override를 해줘야 하나? 하고 의문을 가질 수 있습니다.
답은 아니요입니다. 그냥 새로운 이니셜라이저를 생성할 수 있는데요, 저는 쉽게 매개변수가 없는 Init()을 통해 구현해보겠습니다.
새로운 이니셜라이저로 커스텀 버튼 구현
1. UIButton을 상속받은 클래스를 구현해줍니다.

2. 이니셜라이저를 작성해줍니다.

* 코드 설명
- 매개변수가 없는 Init으로 처음에 frame을 CGRect.zero로 (0,0)으로 잡아줍니다.
- super.init을 간단하게 말씀드리면 부모 클래스의 이니셜라이저를 불러오는것으로 클래스의 지정 이니셜라이저는 무조건 부모클래스의 지정 이니셜라이저를 불러와야 합니다.
3. 커스텀 버튼을 구현해줄 클래스로 갑니다.

해당 클래스의 viewDidLoad()에서 customButton()을 통하여 이니셜라이저 매개변수가 없는 버튼의 객체를 생성해줍니다.
4. 커스텀 버튼을 꾸며줍니다.

* 코드 설명
- 나머지 꾸며주는 것은 다른 버튼과 같습니다. :)
5. 컴파일을 통하여 결괏값을 보겠습니다.

이렇게 원하는 모양과 색깔로 버튼이 생기는 것을 볼 수 있습니다.
버튼을 커스텀하는 방법은 크게 보면 3가지가 있습니다.
- 스토리 보드로 init(corder:) 연결해주는 방법
- 클래스 파일에서 처음부터 init(frame:)을 override 해 초기화해주는 방법
- init() 이니셜라이저를 생성해줘 frame부터 아예 새로 잡는 방법
굳이 뭐를 써라 라고 하기보다는 자기가 맞는 방식으로 사용을 하면 좋을 거 같습니다. :)
'IOS 시작기' 카테고리의 다른 글
| [iOS] 프로퍼티 리스트에 대해 뽀시자 - HoonIOS (0) | 2021.05.27 |
|---|---|
| [iOS] 내비게이션 바 커스터마이징 하기 (0) | 2021.05.25 |
| [iOS] 스토리보드 없이 커스텀으로만 탭바 뷰컨트롤러 구현하기 - HoonIOS (0) | 2021.05.20 |
| [iOS] frame,bounds의 차이 - HoonIOS (0) | 2021.05.18 |
| [iOS] Custom에서 CGRect로 객체 위치 잡기 (CGPoint, CGSize 추가 설명) - HoonIOS (0) | 2021.05.18 |




