BOID
[SwiftUI] SwiftUI 프로젝트 기본 구조 본문
안녕하세요, HooniOS입니다.
저번에는 간단한 SwiftUI에 대해 알아봤습니다. 이번에는 SwiftUI 기본 구조에 대해 살펴보겠습니다.
SwiftUI 프로젝트
SwiftUI를 프로젝트를 만드는 방법은 아래 프로젝트를 새로 만들게 되면 나오는 창에서 아래 Interface를 SwiftUI로 설정해주고 만들어주면됩니다.

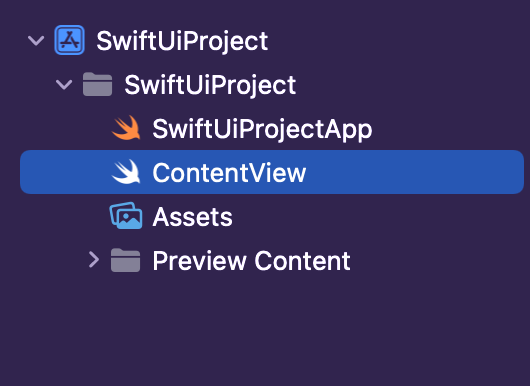
이렇게 프로젝트를 생성하게 되면 Stroyboard는 없고 아래와 같이 ContentView와 애셋 카탈로그가 추가된 것을 볼 수 있습니다.

※ 애셀 카탈로그는 StoryBoard로 개발할 때와 같이 개발 과정에서 이미지, Color를 넣어두고 활용할 수 있게 기능을 제공합니다.
이제 안에서 활용하는 것들을 한 개씩 한번 살펴보겠습니다.
캔버스(Canvas)
프로젝트 화면에서 우측에 보이는 것을 캔버스 영역이라고 합니다. 개발하실 때 실시간으로 UI를 보여주는 프리뷰 영역으로 보시면 됩니다.

프리뷰(Preview)
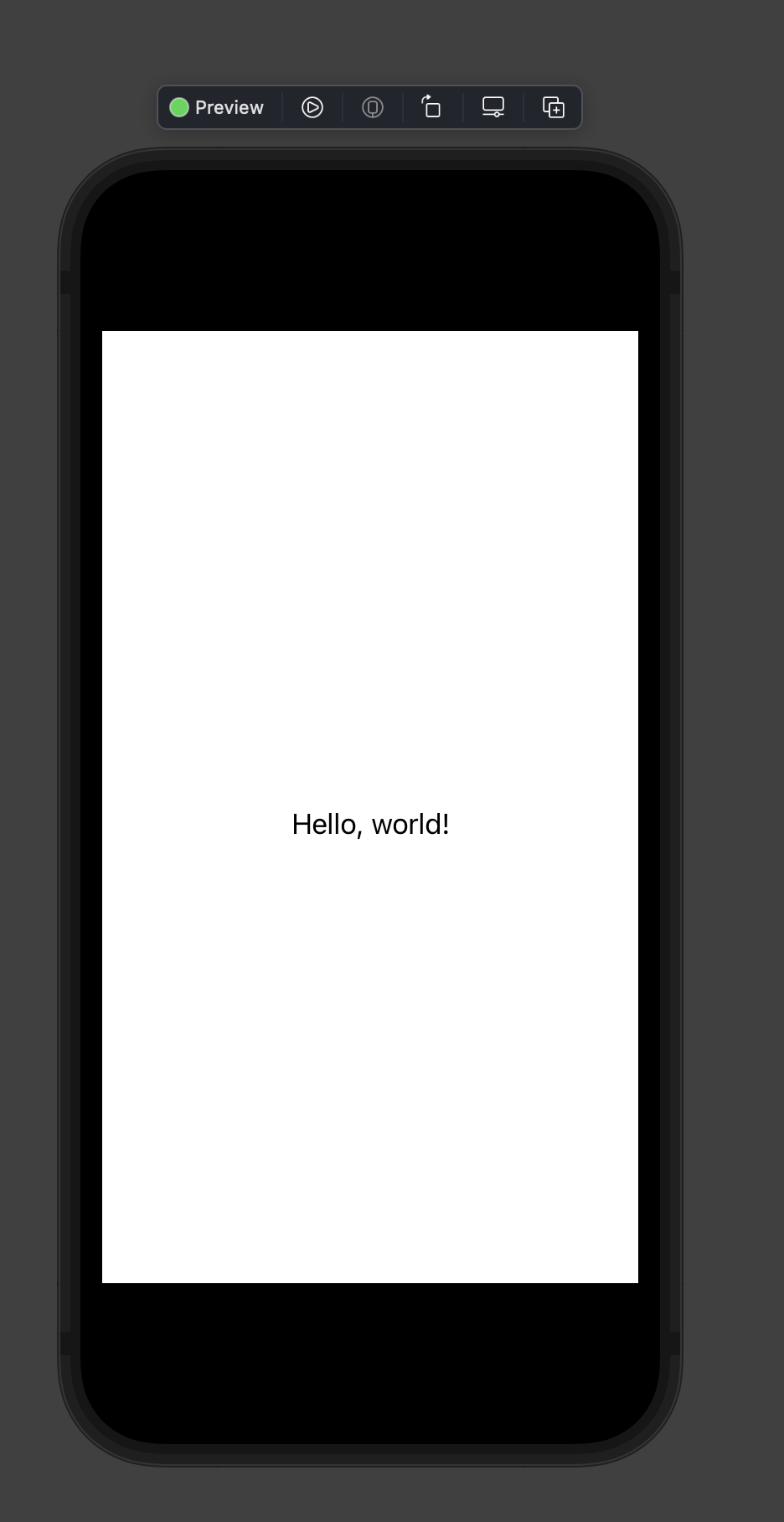
캔버스에서 화면을 보여주는 것으로 현재 작업하고 있는 것을 실시간으로 보여주는 것입니다.
실행을 하기 위해서는 캔버스 상단에 Resume을 누르거나 Option + Command + P를 눌러서 실행을 시켜주면 됩니다.

제일 처음 만들고 프리뷰 시작을 하면은 기본적으로 ContentView에 설정되어 있는 Hello, world! 가 보이는 것을 볼 수 있습니다.
라이브러리(Library)
코드로 직접 타이핑해서 객체들을 만들어 줄 수도 있지만 라이브러리를 이용해서 구현을 할 수 있습니다.

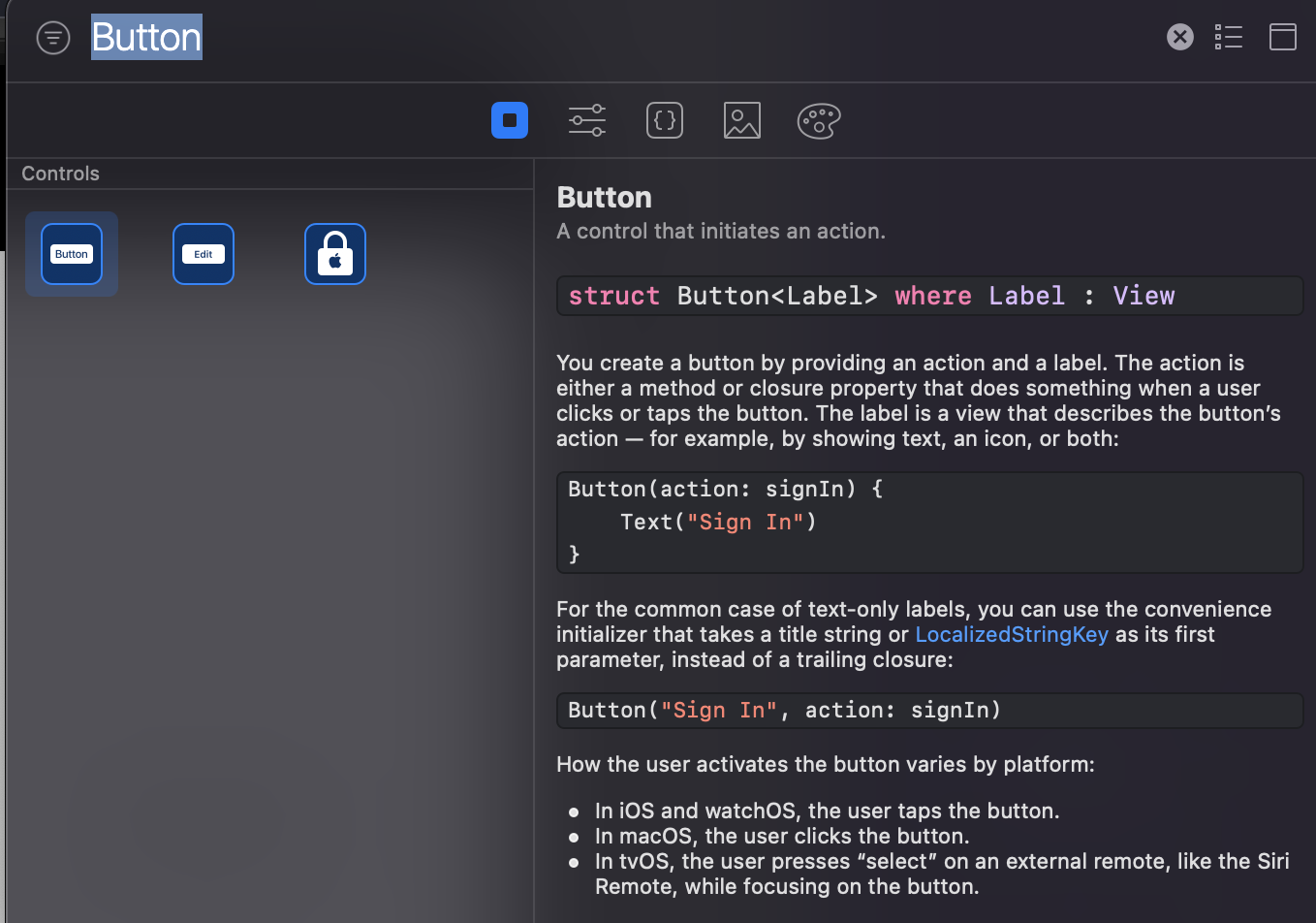
오른쪽 위에 있는 + 버튼을 누르면 아래와 같은 팝업이 뜨는 것을 확인할 수 있습니다.

여기서 Button을 입력 후 더블클릭하면 코드에 자동으로 생성되는 것을 확인할 수 있습니다.
이거는 사람들마다 개취이니 편하신 걸로 구현하시면 될 것 같습니다.
수식어 라이브러리도 사용을 할 수 있습니다. 아래 그림에서 두 번째 아이콘을 누르면

아래와 같이 여러 개의 수식어들이 나오는 것을 확인할 수 있고 이 수식어를 사용하려면 더블클릭이나 드래그를 하여 원하는 객체한테 드래그를 해서 코드를 추가해줄 수 있습니다!

수식어 라이브러리 추가는 아래와 같이 드래그나 더블클릭으로 해주시면 됩니다.

간단한 SwiftUI 프로젝트에 대해 알아봤는데요 다음에는 ContentView의 역할 그리고 어떤 식으로 화면을 보여주는 한번 살펴보겠습니다!!!
'swiftUI시작기' 카테고리의 다른 글
| [SwiftUI] Spacer란?(Spacer을 이용해서 뷰 짜기) (0) | 2022.04.24 |
|---|---|
| [SwiftUI] SwiftUI에서 스택으로 레이아웃 잡기 (0) | 2022.03.20 |
| [swiftUI] swiftUI에서 이미지(Image)란? (0) | 2022.03.13 |
| [SwiftUI] SwiftUI에서 텍스트(Text)란? (0) | 2022.03.09 |
| [SwiftUI] SwiftUI란? UIKit와의 차이란? 대체 얼마나 좋길래 개발자분들 모두 칭찬을 하는거지? (2) | 2022.02.06 |




