BOID
[iOS] 이미지 피커 컨트롤러란? 본문
안녕하세요, HoonIOS입니다. :)
이번에는 이미지 피커 컨트롤러라는 컨트롤러를 포스팅하려고 합니다.
단, iOS 14 이후부터는 PHPickerViewController를 사용합니다. 카메라는 이미지 피커 컨트롤러에서 사용 가능하지만 이미지 라이브러리는 PHPickerViewController를 사용해야 합니다.
따라서 뒤 예제에서 구현할때는 iOS 13 버전으로 하여 구현을 하고 지금 포스팅하는 것은 iOS 13 버전을 기준으로 하겠습니다.
이미지 피커 컨트롤러란?
제일 먼저 궁금한게 있으면 애플 문서를 찾아봐야겠죠?

애플 문서의 내용을 영어실력이 안되지만 해석해보면 뷰 컨트롤러에서 사용자가 선택한 미디어 라이브러리, 녹화한 동영상, 촬영한 사진을 시스템 인터페이스로 관리하는 것입니다.
이미지 피커 컨트롤러는 카메라로 이미지를 사용할 때 사용하는 컨트롤러로 델리게이트 패턴을 활용하는 객체이기도 합니다.
이 컨트롤러 자체의 단순한 기능은 이미지를 선택해서 가져오는 기능인데 이미지를 어떻게 설정하느냐에 따라서 앨범이나 카메라 기능을 사용할 수 있습니다.
소스 타입을 카메라로 사용하면 사용자가 촬영한 바로 그 사진을 사용하게 됩니다.
반면 앨범을 사용하게 되면 이미 찍어뒀던 사진을 핸드폰의 앨범에서 가져와 넣어주면 됩니다.
그럼 이런 거를 일일이 구현해 주어야 할까요? 아닙니다. 그럴 필요 없습니다. 이미지 피커 컨트롤러에서 카메라와 앨범을 처리하는 기능은 우리가 구현할 필요 없이 알아서 처리한 후 우리에게 이미지 정보만 반환해주는 방식으로 동작을 합니다.
즉 다시 말해서 직접 카메라로 접근하는 소스를 구현하거나 그럴 필요 없이. sourceType을 이용해 카메라, 앨범 둘 중에 무엇을 사용할지만 설정해주면 됩니다.
이미지 피커 컨트롤러의 가장 큰 특징은 이미지 피커 컨트롤러를 사용하면 화면 전체를 해당 컨트롤러가 덮기 때문에 일시적으로 운영체제가 앱에 대한 제어권을 가져갑니다.
델리게이트 메서드를 사용하면 사용자가 카메라나 앨범을 통해 사진을 가져오면 그에 대한 이미지 정보를 델리게이트 메서드의 인자 값을 통해 가져올 수 있습니다.
그럼 이제 이미지 피커 컨트롤러를 다루는 UIImagePickerController 클래스에 대해 알아보겠습니다.
UIImagePickerController 클래스
이미지 피커의 기능은 UIImagePickerController클래스에 구현이 되어 있는데 이것은 UIViewController을 상속받은 컨트롤러이기 때문에 alert(알림창) 처럼 실행할 때는 화면 전환 방식인 present를 이용하면 됩니다.
UIImagePickerController는 인터페이스 빌더 라이브러리에 포함되어 있지 않습니다. 따라서 스토리보드를 이용하여 구성을 할 수 없고 소스코드를 통해 직접 생성을 하고 호출을 해야 합니다.
간단하게 설명을 하면 UIImagePickerController클래스의 인스턴스를 생성하고 이 속성에 기능을 설정한 다음 present를 해주면 됩니다.
간단하게 구현을 해보면서 설명을 해보겠습니다.

* 코드 설명
- UIImagePickerController인스턴스를 생성해주는 코드입니다.
- 큰 틀을 생성하면 됩니다.
이제 작은 틀을 하나씩 생성해 보겠습니다.

* 코드 설명
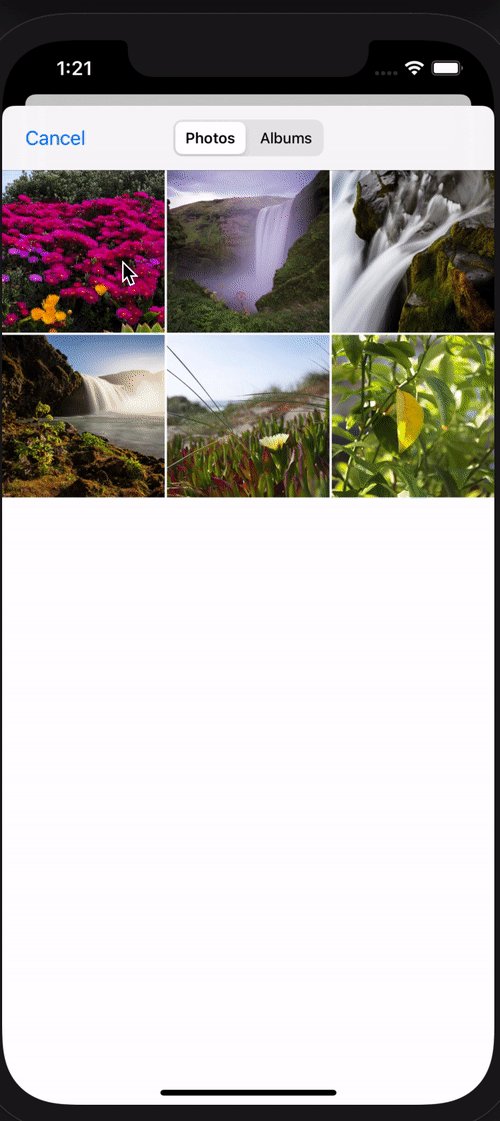
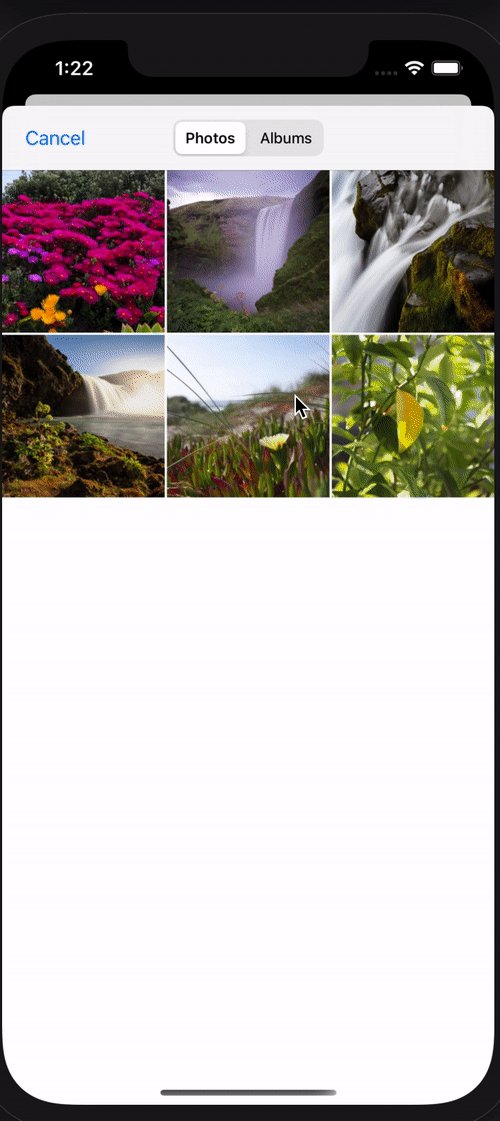
- UIImagePickerController의 소스 타입을 선택하는 것입니다.
따라서 여기서는 사진 앨범을 사용했습니다. - . sourceType은 사진을 선택할 때 무엇으로 할지 고르는 것입니다. 따라서 무엇을 할지 신중하게 고르는 것이 중요합니다.
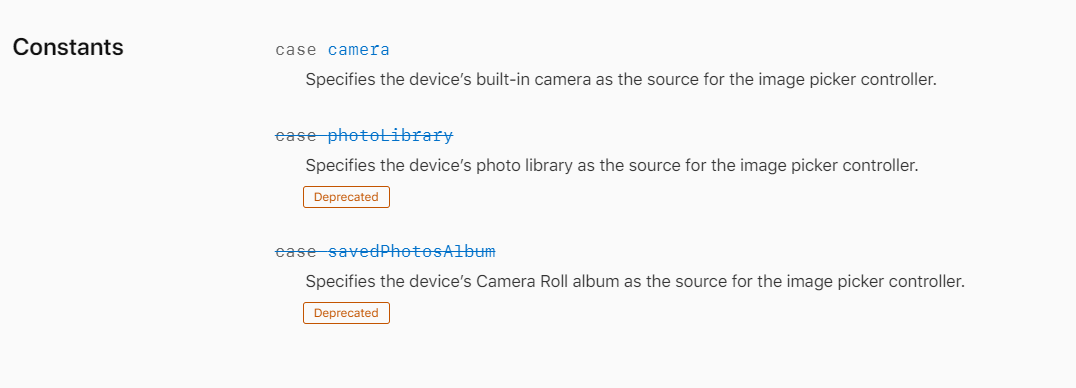
※. sourceType의 종류를 한번 봐보겠습니다.

* 설명
- 아까 앞에서 설명한것처럼 iOS14이후 부터는 UIImagePickerController는 iOS14이전 버전만 사용할수 있다고 했습니다. 따라서 photoLibrary,와 savedPhotosAlbum은 Deprecated로 되어 있습니다.
| 종류 | 설명 |
| .photoLibrary | ● 이미지 라이브러리에서 이미지를 가져오는 옵션 |
| .savedPhotosAlbum | ● 저장된 사진 앨범에서 이미지를 선택 |
| .camera | ● 핸드폰 하드웨어의 카메라를 사용하는것으로 즉석에서 사 진을 촬영하고 그 이미지를 사용합니다. ● 단 카메라는 simulator에서 직접 체험하기는 어렵습니다. |
UIImagePickerController 클래스의 allowsEditing속성에 대해 알아보겠습니다.

* 코드 설명
- 사진이나 이미지를 선택한 후 수정이나 보정, 자르기, 꾸미기 같은 편집 작업을 할 것인지 묻는 속성입니다.
- 이 값은 Bool타입이 들어가므로 true, false를 설정해주면 됩니다.
- 편집 작업을 마치면 델리게이트 메서드를 호출하는 순서로 작성이 됩니다.
그럼 궁금하니깐 한번 true일 때와 false일 때의 차이를 볼까요?


* 설명
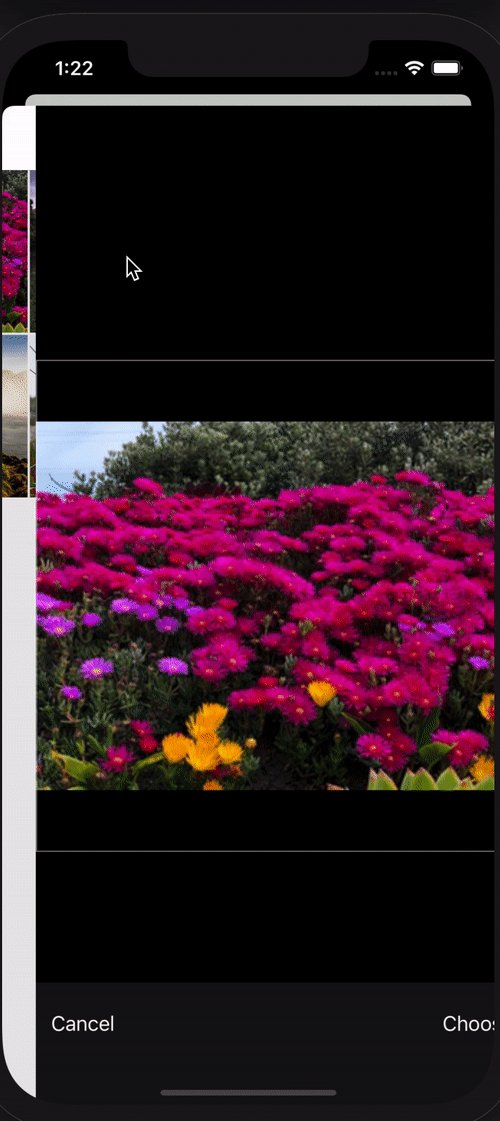
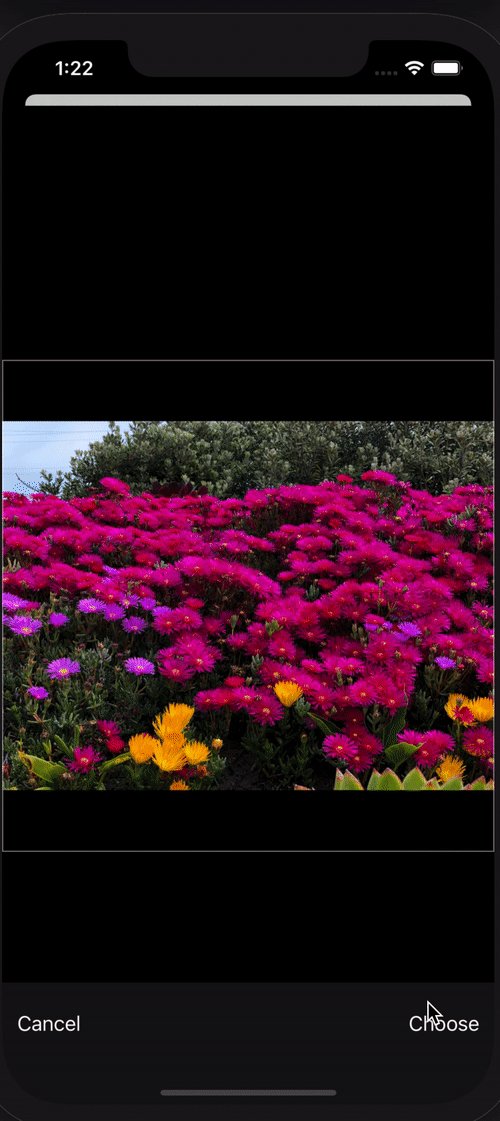
- 왼쪽은. allowEditing을 false로 준거고 오른쪽은. allowEditing을 true로 준 것입니다.
- 이렇게 true를 주면 사진을 선택했을 때 사진 크기 편집같이 편집할 수 있는 창이 뜨고 false를 하면 따로 층이 뜨지 않습니다.
이제 Delegate속성을 통해 이미지를 선택하면 나한테 반환해줘라는 것을 구현해줘야 하는데 이것은 델리게이트 적용의 기초 중의 기초라고 할 수 있습니다.

이제 class에 UIImagePickerControllerDelegate 프로토콜과 UINavigationControllerDelegate프로토콜을 구현해야 합니다.

* 코드 설명
- 이것을 추가하지 않으면. Delegate = self를 구현한 부분에서 에러가 발생합니다.
UIImagePickerController을 설명하고 구현하는 것을 해봤는데요. 이제는 imagePickerController의 델리게이트 메서드가 뭐가 있는지와 설명을 포스팅하겠습니다. :)
'IOS 시작기' 카테고리의 다른 글
| [iOS] 이미지 피커 컨트롤러 델리게이트 구현 - HoonIOS (0) | 2021.04.24 |
|---|---|
| [iOS] 이미지 피커 컨트롤러의 델리게이트 메서드 - HoonIOS (0) | 2021.04.23 |
| [iOS] 최초응답자 (First Responder)란? (0) | 2021.04.22 |
| [iOS] 텍스트필드 델리게이트 패턴 구현하기 ( 2 / 2 ) -HoonIOS (0) | 2021.04.19 |
| [iOS] 텍스트필드 델리게이트 패턴 구현하기 ( 1 / 2 ) -HoonIOS (0) | 2021.04.19 |




