BOID
[iOS] 이미지 피커 컨트롤러 델리게이트 구현 - HoonIOS 본문
안녕하세요 HoonIOS입니다. :)
저번에 이미지 피커 컨트롤러와 델리게이트 메서드에 대해 알아봤습니다.
[iOS] 이미지 피커 컨트롤러의 델리게이트 메서드 - HoonIOS
안녕하세요 HoonIOS입니다. :) 저번에는 이미지 피커 컨트롤러에 대해 포스팅을 했습니다. boidevelop.tistory.com/68 [iOS] 이미지 피커 컨트롤러란? 안녕하세요, HoonIOS입니다. :) 이번에는 이미지 피커 컨
boidevelop.tistory.com
이번에는 이미지 피커 컨트롤러의 델리게이트 메서드을 구현하는 법에 대해 포스팅을 하려고 합니다.
아래와 같은 델리게이트 패턴을 구현해보겠습니다. :)
※ 구현 조건
우선 기본적으로 내비게이션 컨트롤러로 구현을 하고 내비게이션 버튼과 이미지 뷰를 넣어줄 것입니다.
여기서 내비게이션 버튼을 누르면 피커 컨트롤러를 실행시켜 이미지를 불러와 선택한 이미지를 이미지 뷰에 넣어주고 만약 이미지 피커 컨트롤러에서 취소를 누르면 사용자가 취소했다고 알림 창을 보내주는 프로젝트를 구현해보겠습니다. :)
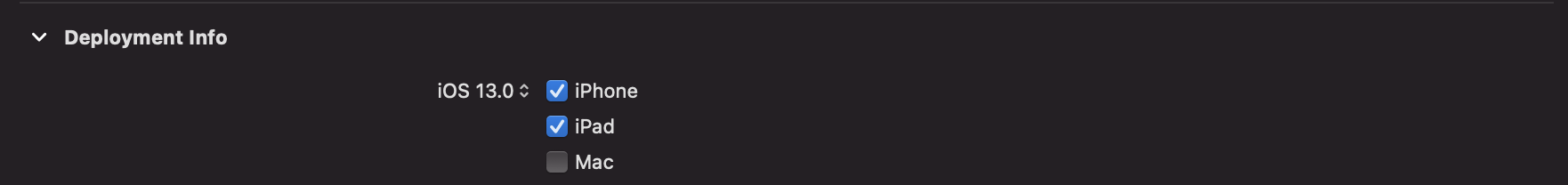
그럼 이제 시작하기에 앞서 이미지 피커 컨트롤러는 14 버전 이후에는 PHPickerViewController를 사용한다고 했습니다. 따라서 해당 프로젝트를 13.0 버전을 실정 해주는 게 우선입니다.

* 설명
- 프로젝트 설정에 가서 Deployment Info의 탭에서 설정을 해주면 됩니다.
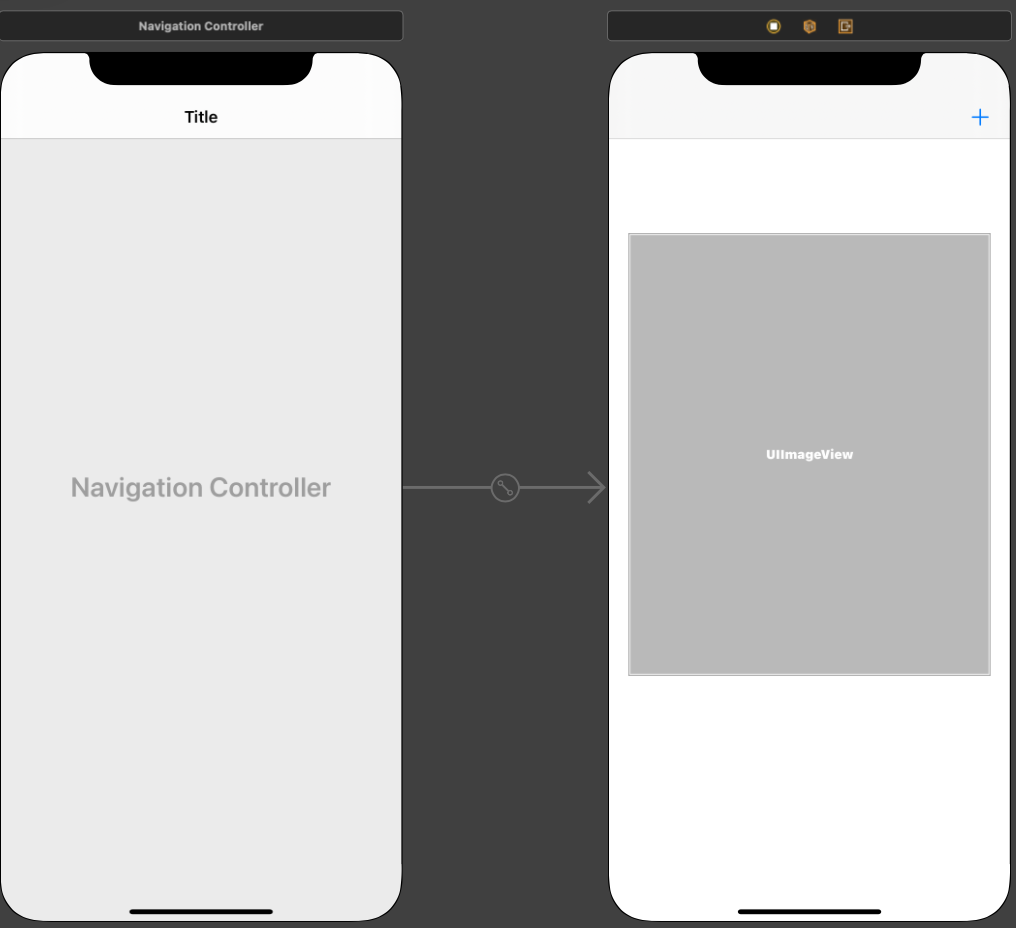
이제 스토리보드를 세팅해주겠습니다.
위에 구현 조건에 설명을 했지만 기본 base는 내비게이션 컨트롤러로 세팅을 하고 내비게이션 버튼과 이미지 뷰를 넣어준다고 했습니다.

※ 이미지 뷰란?

제일 먼저 애플 문서에서 한번 찾아보겠습니다.
애플에서는 앱에서 이미지 데이터를 관리하는 객체라고 하네요.
즉 이미지를 화면상에 표현할 수 있는 객체입니다.
이것은 UIKit프레임워크에 정의되어 있고 UIImageView클래스를 기반으로 합니다.
이미지를 화면에 표현할 때 이미지 파일을 이용해 UIImage객체를 만들고 이를 다시 UIImageView에 넣어서 표현해줘야 합니다. 왜 그럴까요?
그 이유는 UIImage객체 자체는 화면에 보여줄 방법이 없기 때문입니다.
그럼 UIImageView에 대해서 간단하게 애플 문서를 통해서 확인해보겠습니다.

바로 나와 있네요 displays a single image in your interface
바로 인터페이스에서 사진이나 애니메이션 이미지를 보여주는 객체입니다.
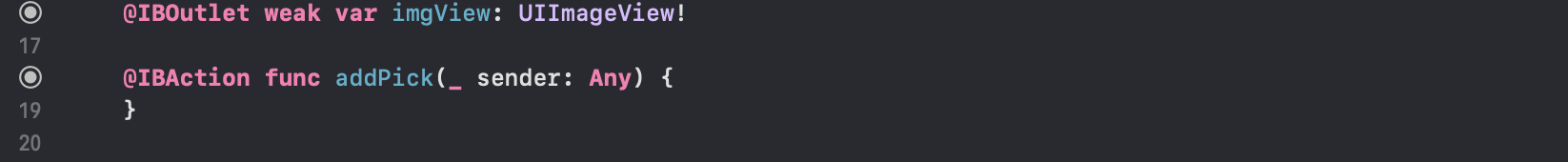
이제 스토리 보드 설정은 모두 완료했으니 이 UI객체들을 사용하기 위해서 내비게이션 버튼에 액션 아울렛을 선언하고 UIImageView를 아울렛 변수로 추가해줍니다.

내비게이션 버튼을 클릭했을 때 피커 컨트롤러를 통해 이미지를 불러오는것을 구현해보겠습니다.
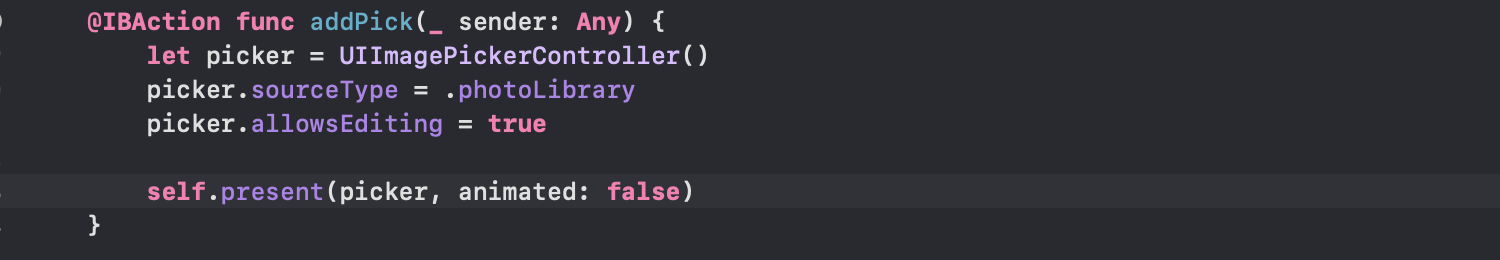
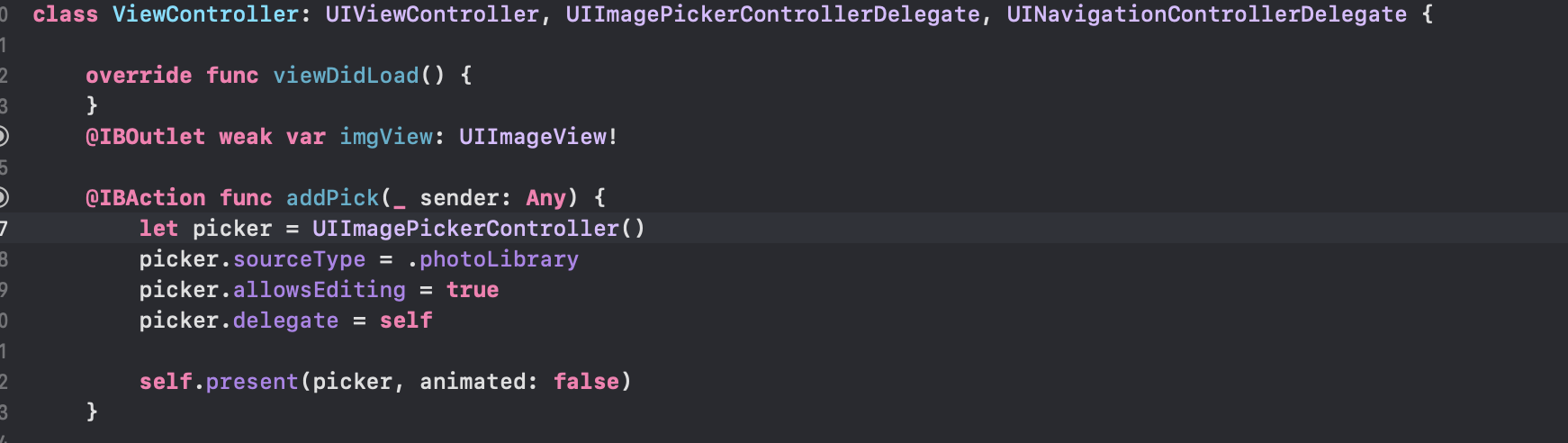
내비게이션 버튼을 클릭했을때 실행하는 코드이기 때문에 addPick액션 메서드 안에 이미지 피커 컨트롤러 객체를 생성하는 메서드를 구현해야 합니다.

* 코드 설명
- 이미지 피커 컨트롤러 객체를 생성을 제일 먼저 해야 합니다.
- 해당 객체의. sourceType을. photoLibrary로 설정을 한 것을 볼 수 있는데요 이것은 사진 라이브러리로 이미지 피커 컨트롤러를 실행한다고 설정한 것입니다.
- . allowEditing은 사진을 편집하는 옵션으로 이 프로젝트에서는 라이브러리에서 사진을 클릭했을 시 이미지 편집창이 나타나게 됩니다.
- 이미지 피커 컨트롤러는 뷰 컨트롤러 이기 때문에 화면에 띄우려면. present메서드를 통해 화면을 표출해야 합니다.
사용자 핸드폰의 사진 라이브러리에 접근을 하기 위해서 제일 중요한 작업이 하나 있습니다. 애플의 프라이버시 규정이 있는데 사용자의 사진 앨범에 접근을 하려면 info.plist파일에서 해당 관련 항목에 대한 접속 여부를 설정해야 합니다.
info.plist파일은 왼쪽에 프로젝트 파일들을 볼 수 있는 곳에 있으니 거기서 찾으실 수 있습니다.

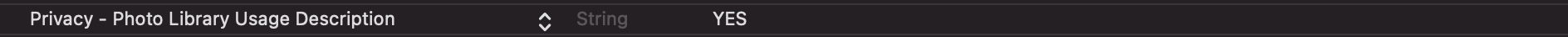
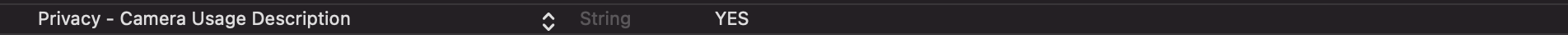
그다음으로 Pricacy - PhotoLibrary Usage Description의 키를 추가해주고 value에다가 Yes를 추가해줍니다.

* 설명
- 이것은 사용자의 프라이버시에 접근을 하기 위해 설정해 놓은 옵션입니다.
- 앞으로 개인 사적 접근이 필요한 블루투스나 페이스 아이디, 주소록 등 사용자의 사적 정보에 접근을 하려면 이렇게 info.plist에 추가를 해줘야 합니다.
- 이 항목에서 Privacy-로 시작하는 키 값들이 사적 데이터 공간에 접근하기 위해 설정해야 합니다. 항목들입니다.
카메라에 접근을 하려고 하면 어떻게 추가해줘야 할까요?

Privacy - camera Usage Description인 카메라 사용 조건을 허락해줘야 합니다.
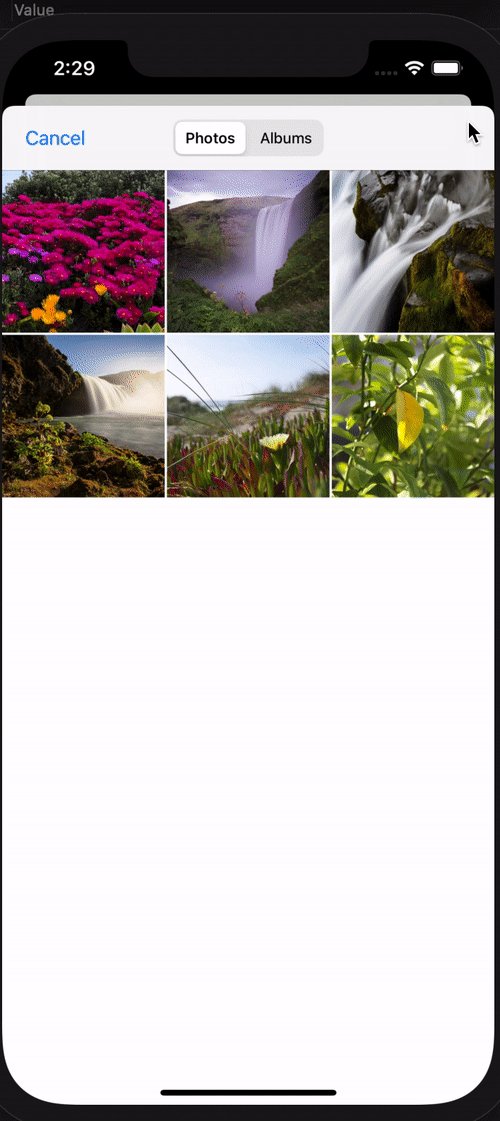
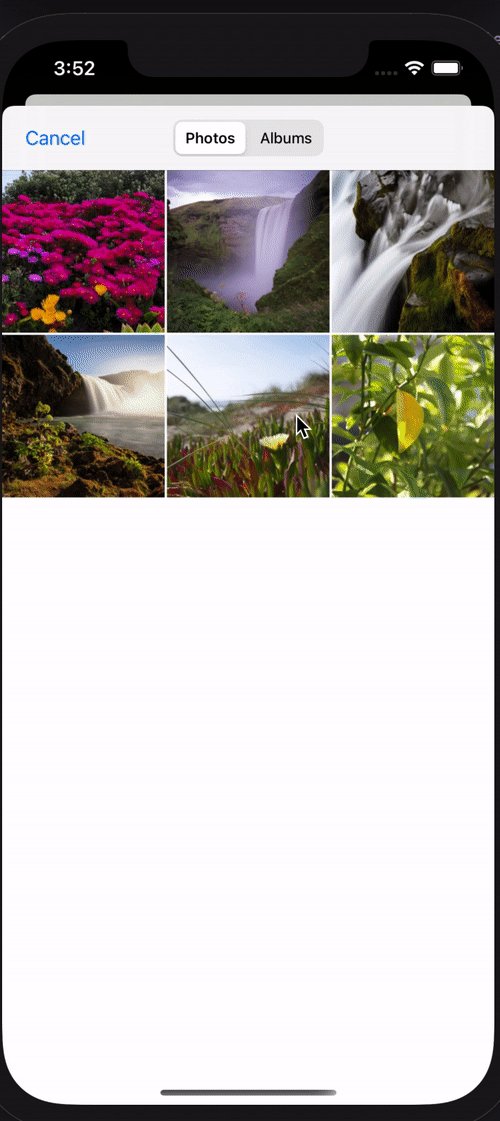
그럼 이제 앱을 한번 실행해서 내비게이션 버튼을 눌렀을 때 피커 컨트롤러가 실행이 되는지 확인을 해보겠습니다.

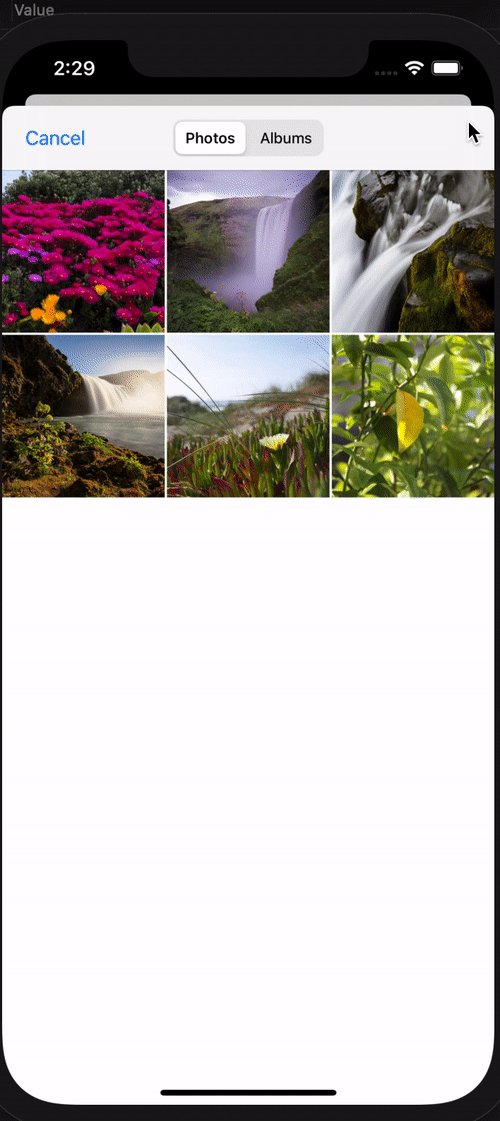
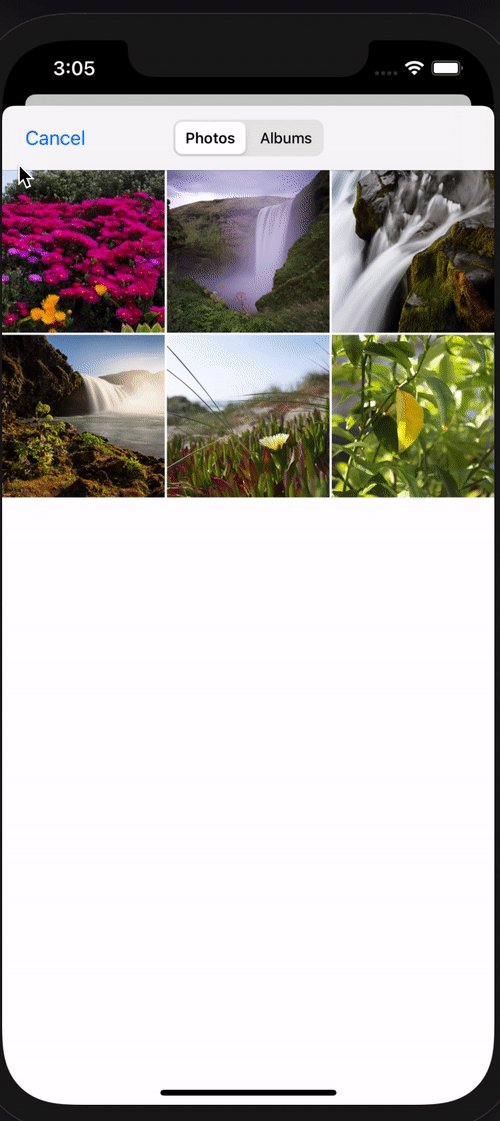
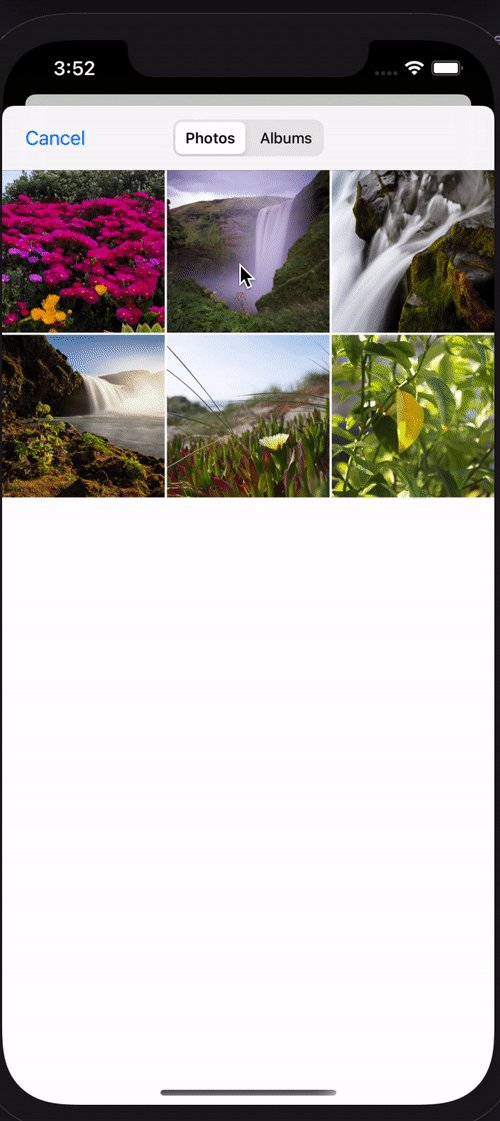
짜잔.... 이제 내비게이션 버튼을 누르면 피커 컨트롤러가 실행된 모습을 볼 수 있습니다.
근데 만약 여기서 사진을 클릭하고 Choose버튼을 클릭하면 그냥 이미지 피커 컨트롤러가 사라지고 원래의 화면으로 되돌아가는 것을 볼 수 있습니다. ㅠㅠ....
이런 이유가 무엇일까요?
항상 말하는 거지만 이벤트가 발생을 하면 델리게이트 메서드를 통해 처리를 해줘야 한다고 말을 했습니다 ㅎㅎ 그렇기 때문에 아무 일도 발생하지 않은 것입니다.
따라서 델리게이트 메서드를 구현해주겠습니다.
제일 먼저 델리게이트 메서드를 추가하기에 앞서 이 델리게이트는 나야 라는 코드를 구현해줘야 하고
클래스에 UIImagePickerControllerDelegate와 UINavigationControllerDelegate를 구현해줘야 합니다.

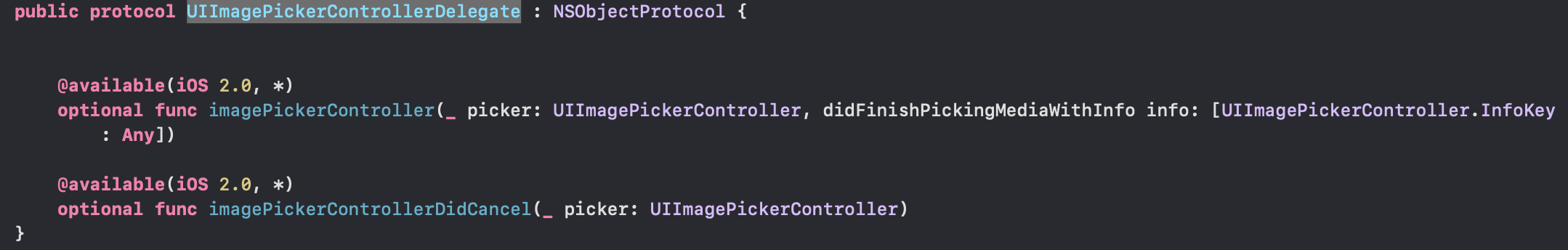
UIImagePickerControllerDelegate에 어떤 델리게이트 메서드가 있는지 확인해보겠습니다.

* 코드 설명
- 델리게이트 함수 둘 다 optional로 되어 있기 때문에 필수 메서드가 아니고 선택적 메서드인 것을 확인할 수 있어 무조건 구현해줄 필요는 없습니다.
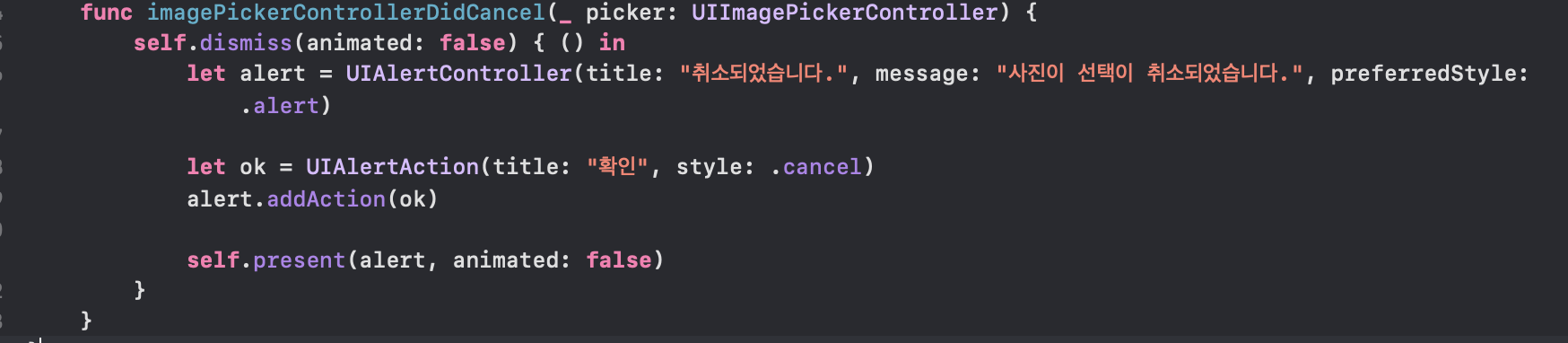
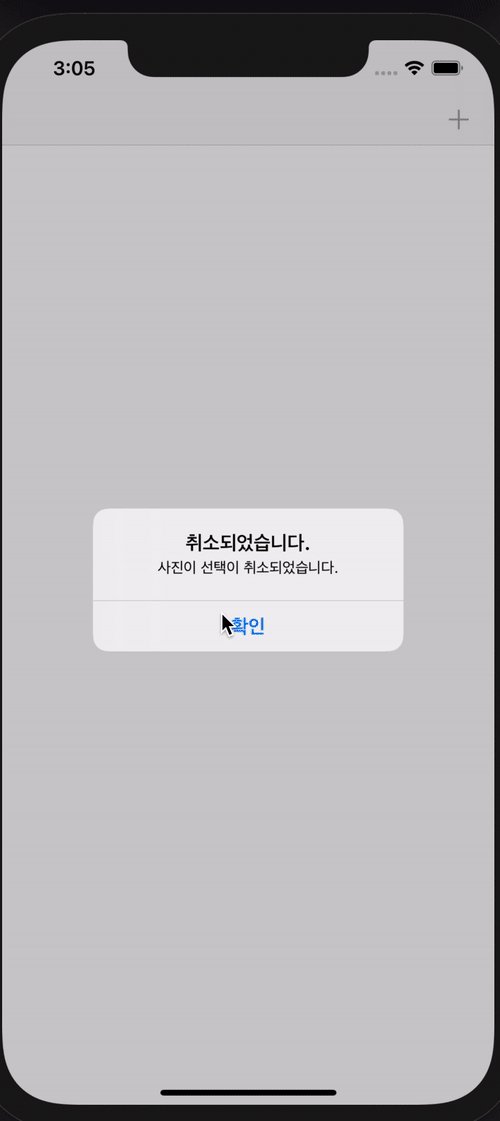
이제 이 메서드를 하나씩 구현해볼 건데요 제일 먼저 이미지를 선택하지 않고 사용자가 취소를 했을 때 alert를 띄우도록 해주겠습니다.

* 코드 설명
- imagePickerControllerDidCancel(_:)는 이미지 피커 컨트롤러에서 cancel를 눌렀을 때 실행하는 메서드입니다.
- 해당 메서드를 통해서 dismiss를 구현해 이미지 피커 컨트롤러 창을 닫아주는 역할도 합니다.
- 저번 dismiss코드를 설명을 할 때. presntingViewController?. dismiss로 작성을 해줘야 한다고 포스팅을 한 적이 있는데요 여기서는 self를 통해 구분했습니다.
둘 다 써도 상관없는데 self를 쓴 이유는 내부에서 알아서 self.presentingViewController 쪽으로 연결을 해주기 때문입니다. - alert코드를 dismiss의 클로저에 넣어 구현을 했습니다.
그 이유가 무엇일까요?
만약 따로 alert창을 구현했을 시 이미지 피커 컨트롤러가 조금 늦게 닫히면 알림 창이 실행이 되지 않은 버그가 발생할 수 있습니다.
( 그 이유는 dismiss가 실행되는 시점이 alert 코드가 뒤에 실행되어 알림 창이 코드가 씹히는 현상이 발생할 수 있기 때문입니다..)
미묘한 차이가 있을 수 있어 dismiss 클로저를 사용했는데요
이렇게 클로저로 alert창을 구현 함으로써 이미지 피커 창이 완전히 닫히고 난 다음에 알림 창이 뜨는 것을 보장할 수 있습니다. 따라서 피커 컨트롤러가 닫히기 전에 알림 창일 실행되어 무시하게 되는 경우를 방지할 수 있습니다.
한번 취소했을 때 alert가 뜨는지 확인해보겠습니다.

이제 cancel을 눌렀을 때 발생할 코드를 전부 작성했습니다 이제 선택한 이미지를 이미지 뷰에 넣는 작업을 해보겠습니다.
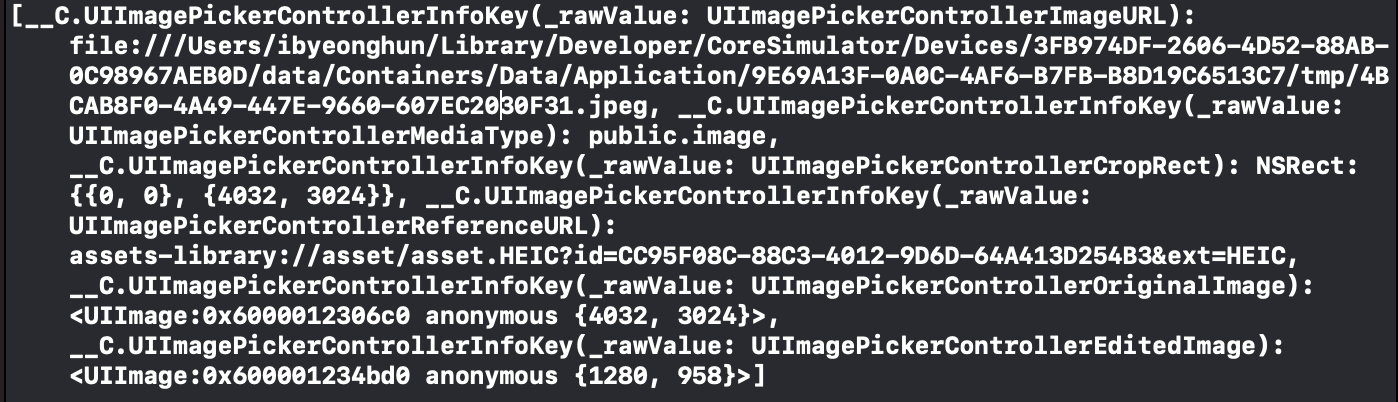
우선 imagePickerController(_:didFinishPickingMediaWithInfo:)에서 Info 매개변수를 출력해보겠습니다.
이 매개변수는 이미지에 대한 정보가 담겨 있습니다. 확인해보겠습니다.

* 설명
- 이것은 딕셔너리 형태로 key에는 이미지에 대한 정보 이게 그냥 이미지인가 CropRect인가 기본인가 편집된 이미지인가가 key에 있습니다.
- 따라서 info에 사용자가 선택한 이미지 정보가 담겨서 전달되기 때문에 이미지 관련 키를 사용해서 원하는 이미지 정보를 추출할 수 있습니다.
(boidevelop.tistory.com/69에 해당 컨트롤러 메서드를 구현하면서 키에 대한 포스팅도 했습니다. ) - 이 프로젝트에서는 편집된 이미지 정보를 추출하겠습니다.
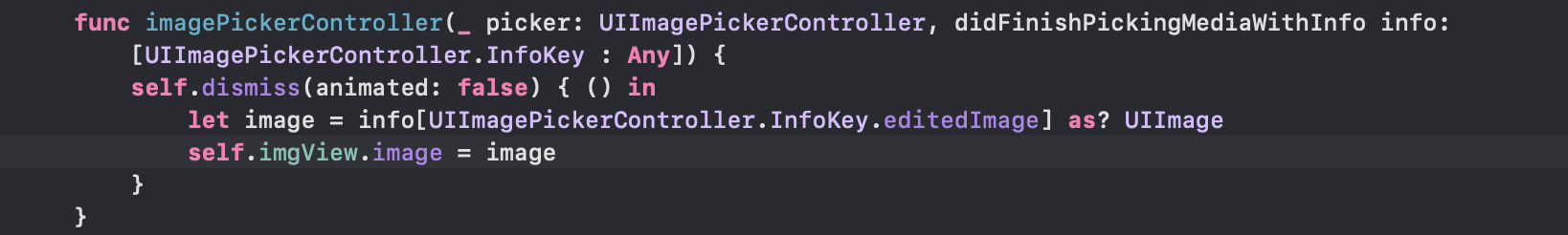
이제 imagePickerController(_:didFinishPickingMediaWithInfo:) 메서드를 구현해보겠습니다.

* 코드 설명
- 여기서는 편집된 이미지 정보를 추출한다고 했습니다. 그래서 InfoKey의. editedImage를 사용했습니다.
- info에서 읽어온 값은 이미지 데이터를 담고 있지만 범용 데이터 인 Any타입으로 읽어오기 때문에 UIImage로 타입 캐스팅을 해줘야 이미지 타입으로 해줄 수 있습니다.
- 이렇게 받아온 이미지를 이미지 뷰에 넣어주면 끝입니다.
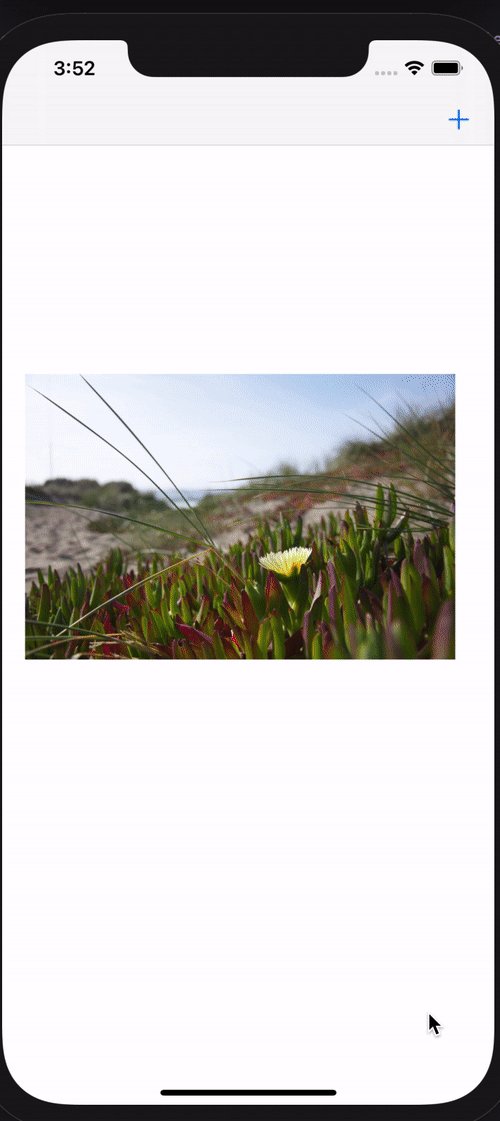
이제 구현을 모두 했습니다 이미지 피커 뷰 컨트롤러에서 선택한 사진이 이미지뷰에 들어갔는지 확인해보겠습니다.

이제 모두 피커 컨트롤러와 델리게이트 , 구현까지 해봤습니다. ㅎㅎㅎㅎㅎ 이건 13 버전 이전부터 사용할 수 있다고 했으므로 구분 잘해서 구현하시기 바랍니다. :)
'IOS 시작기' 카테고리의 다른 글
| [iOS] 프로토타입 셀이란? -HoonIOS (0) | 2021.04.26 |
|---|---|
| [iOS] 테이블 뷰 컨트롤러란? - HoonIOS (0) | 2021.04.26 |
| [iOS] 이미지 피커 컨트롤러의 델리게이트 메서드 - HoonIOS (0) | 2021.04.23 |
| [iOS] 이미지 피커 컨트롤러란? (0) | 2021.04.23 |
| [iOS] 최초응답자 (First Responder)란? (0) | 2021.04.22 |




